目次
はじめに
HeadlessCMS の Newt を使って個人的な制作をしてたのですが、まだ比較的あたらしい HeadlessCMS ということもあって情報があまり多くない状態で、実装していく中でつまってしまうところがちょくちょくあったので、今回ははじめて Newt を使う方や使ってみようか迷っている方に向けて基本的な使い方を解説していこうと思います。
Newt について軽く触れる
Newt とは 2021 年 4 月に創業した Newt 株式会社が開発している国産の HeadlessCMS です。
私自身、なぜ Newt を使ってみようと思ったかというと、個人制作だしこれまでに触ったとこのない HeadlessCMS を試してみたい。というノリもあったのですが、導入前に Newt のかがげるミッション「Creating the Next WordPress(次の WordPress をつくる)」が夢があっておもしろいな。と思ったのも決め手でした。
Newt の使い方に関しては公式が出している公式ドキュメント、API リファレンス、github リポジトリなどから学ぶことができます。
Newt のはじめ方
Newt で作成したデータをクライアント側で取得するためには、spaceUidとtokenという 2 つの値を Newt の管理画面からひろってくる必要があります。
まずは、スペースの作成から 2 つの値をどこで見つけてくるかまでやっていきたいと思います。
管理画面からの具体的な操作手順
まず、Newt の管理画面を開きます。
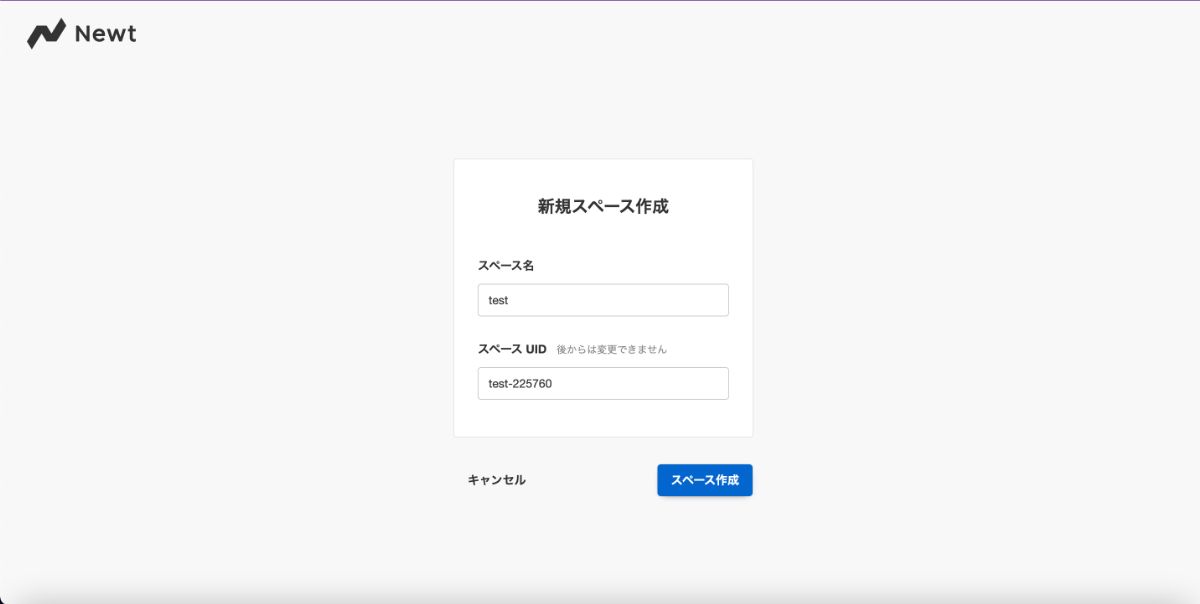
すると「新規スペース作成」という項目が出てくると思うので、さっそくスペースを作成してみましょう。
スペース名とスペース ID はそれぞれ好きに設定してください。
今回はわかりやすくするためにスペース名を"test"、スペース ID を"test-225760"としました。
決まったら「スペース作成」ボタンを押して先に進みましょう。

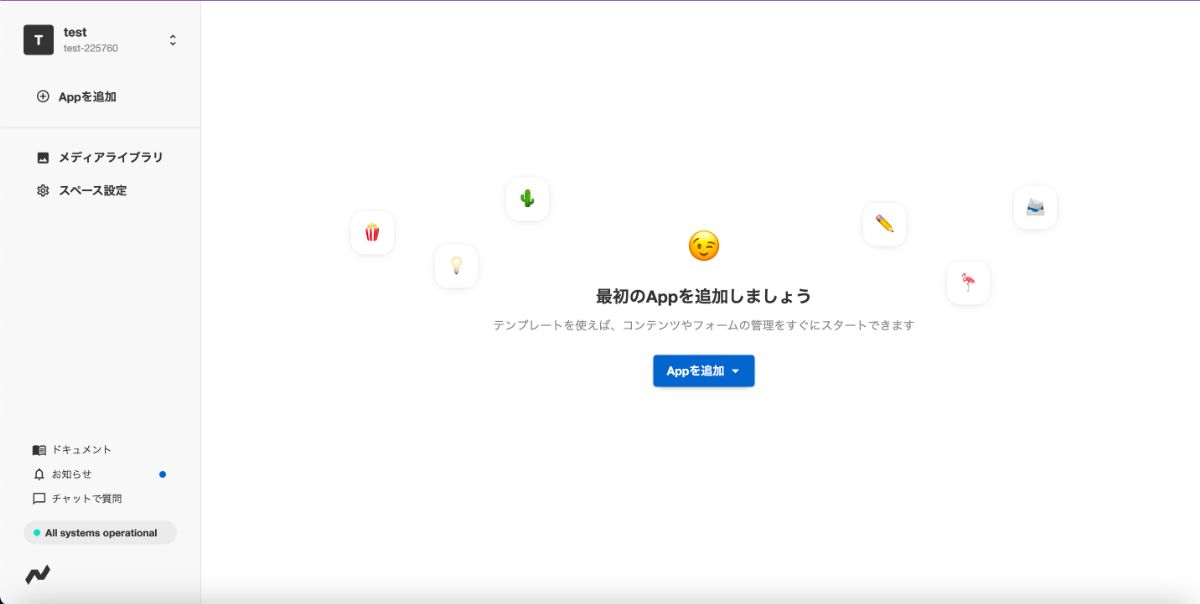
すると、管理画面に入ることができました。

spaceUid の取得
さて、それではスペースを作れたので、ここからは spaceUid の取得をしていきます。
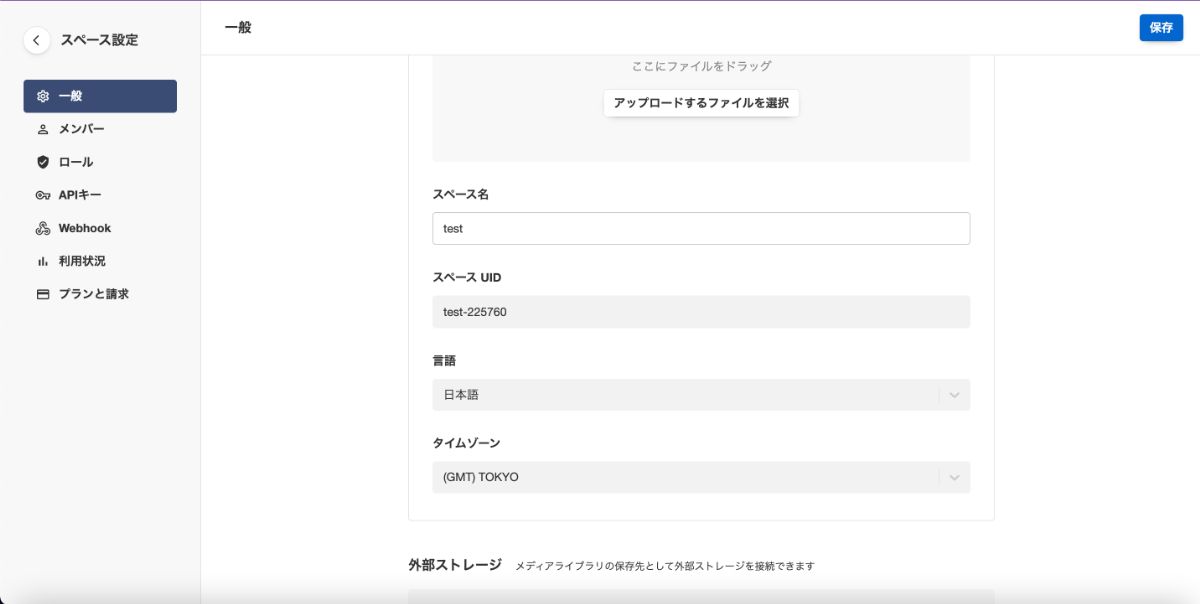
管理画面の左側サイドバーにある「スペース設定」をクリックします。
すると、「一般」のところから先ほど設定したスペース名やスペース ID を確認することができます。
もうここまでくればお分かりかと思いますが、spaceUidにあたるのはスペース ID で、この場合"test-225760"になります。

token の取得
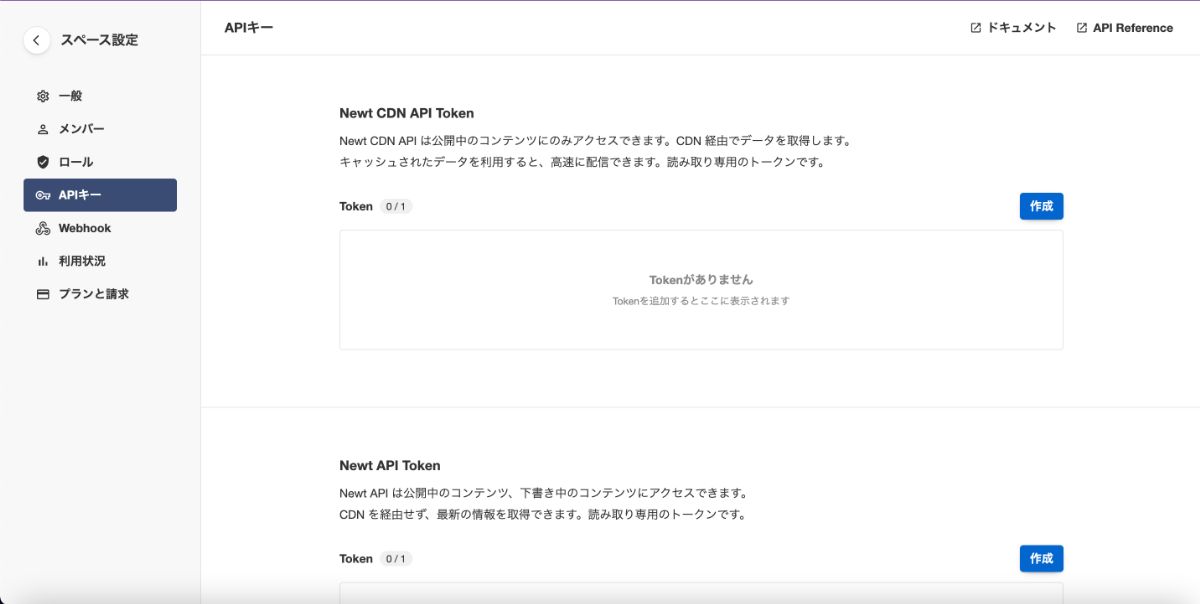
tokenも同様にスペース設定で、左側サイドバーの API キーをクリックします。
すると、「Newt CDN API Token(公開中のコンテンツ)」と「Newt API Token(公開中と下書きのコンテンツ)」の 2 つの項目が出てくると思います。

今回は試しに Newt CDN API Token のトークンを発行してみます。
ちなみに、無料プランでは発行できるトークの数は 1 つのみのようです。
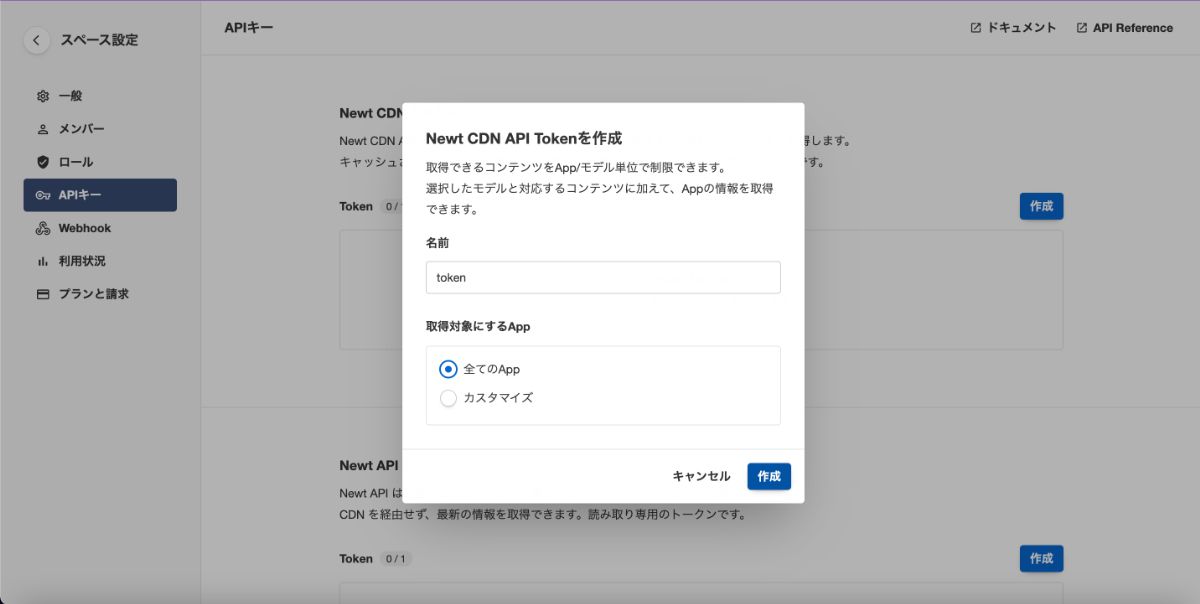
作成をクリックするとモーダルが出現して、今回発行するトークンの名前の入力と、どの App を取得対象にするかの選択ができるようになります。

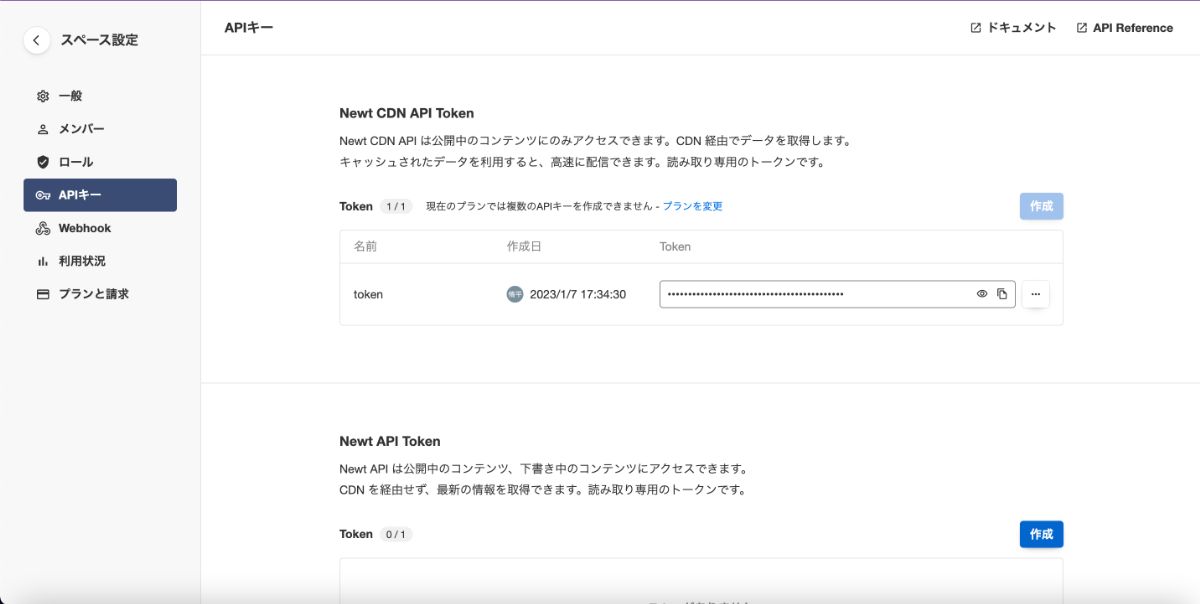
ここでも作成をクリックすると、無事トークンを発行することができました。

コンテンツの作成
それでは、実際に HeadlessCMS らしく投稿コンテンツを作っていきたいと思います。
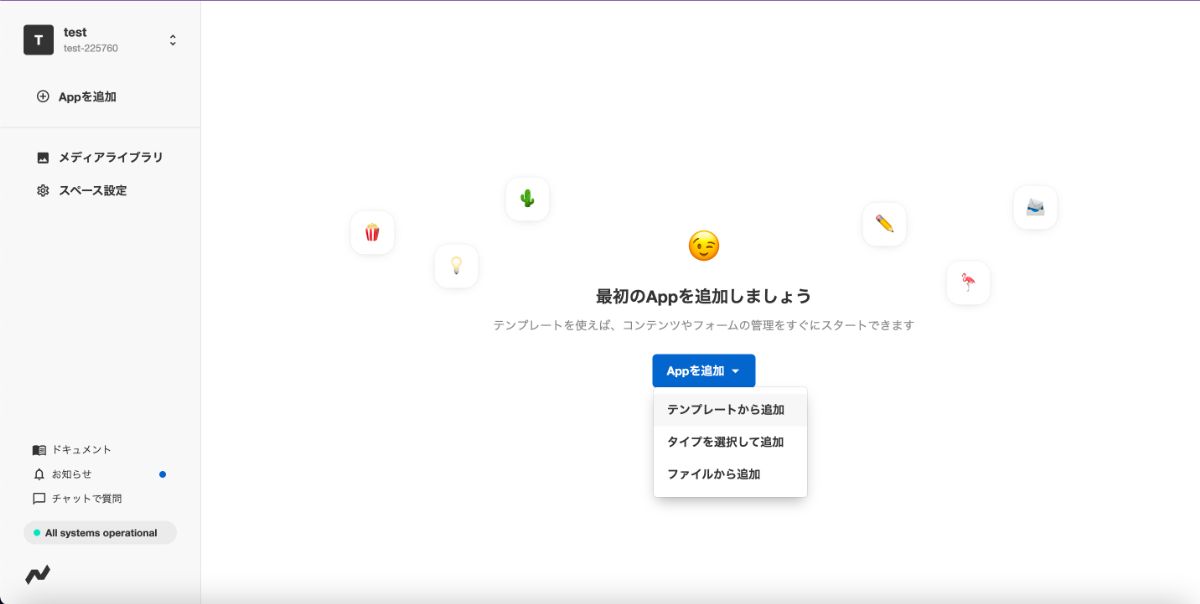
管理画面から「App を追加」をクリックします。
今回は「テンプレートから追加」を選択します。

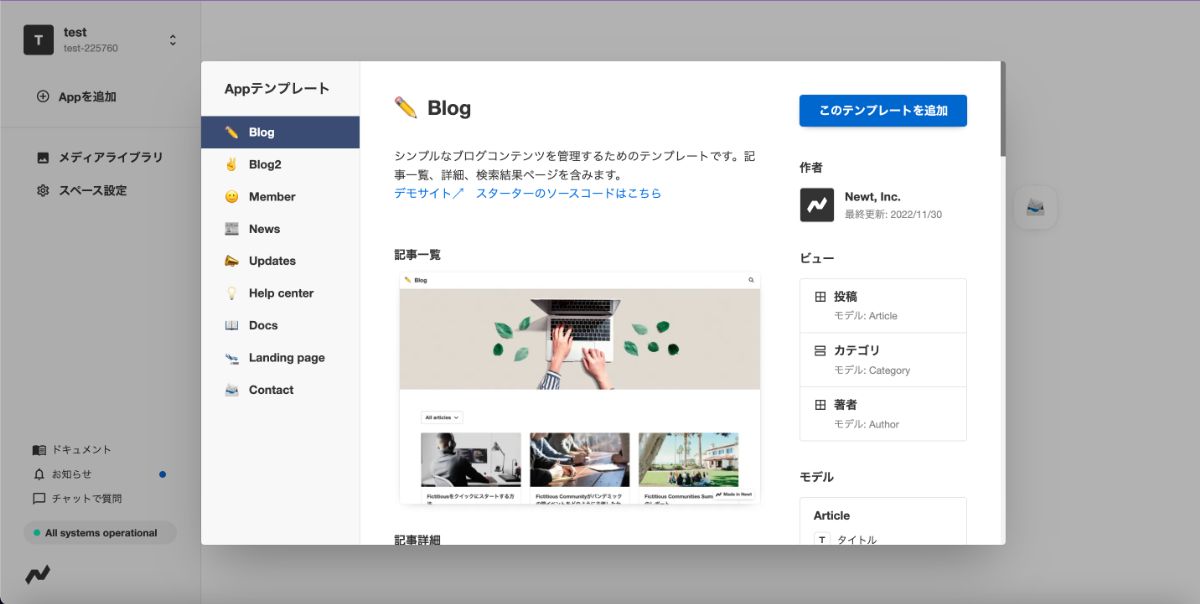
すると、いくつか種類を選ぶことができますので、仕様に合ったテンプレートを選択してください。
今回は「Blog」を選択して「このテンプレートを追加」をクリックします。

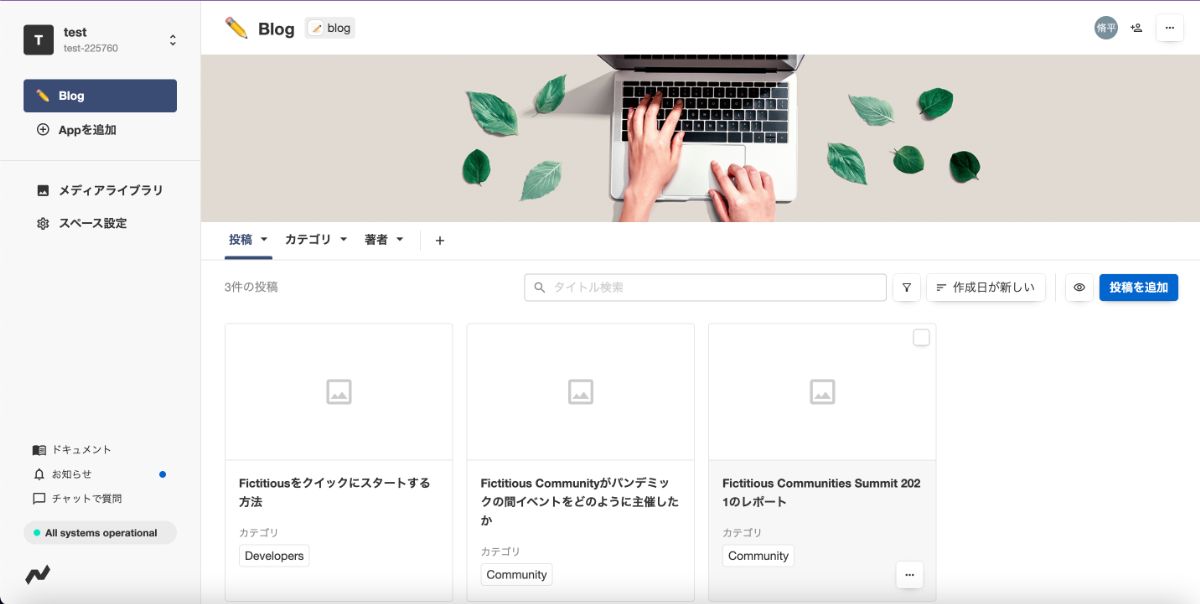
すると、デフォルトで「投稿」「カテゴリ」「著者」の 3 つのビューが用意されているのが確認できます。

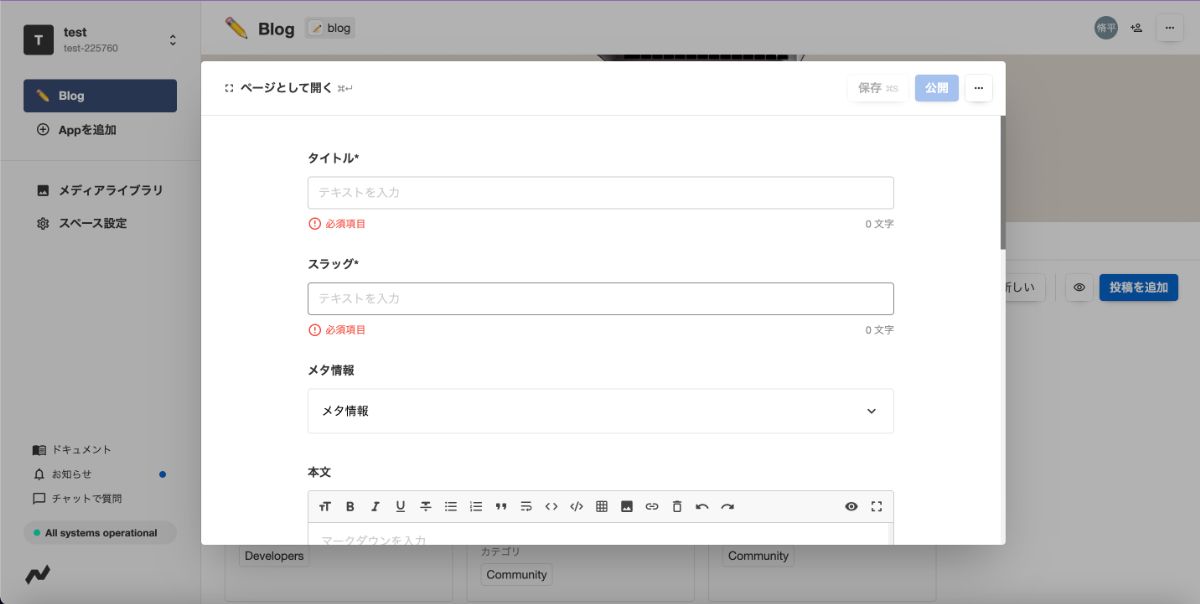
「投稿を追加」をクリックすると、モーダルが立ち上がりすでに用意されているモデルに沿って入力することで新たな投稿を追加することができます。

これで実際にクライアント側でコンテンツを表示する準備が整いました。
と思ったのですが、こちらも取得したいコンテンツが入っている対象の App のappUidとモデルのmodelUidが必要だったので、以下で詳しく説明していきます。
appUid の取得
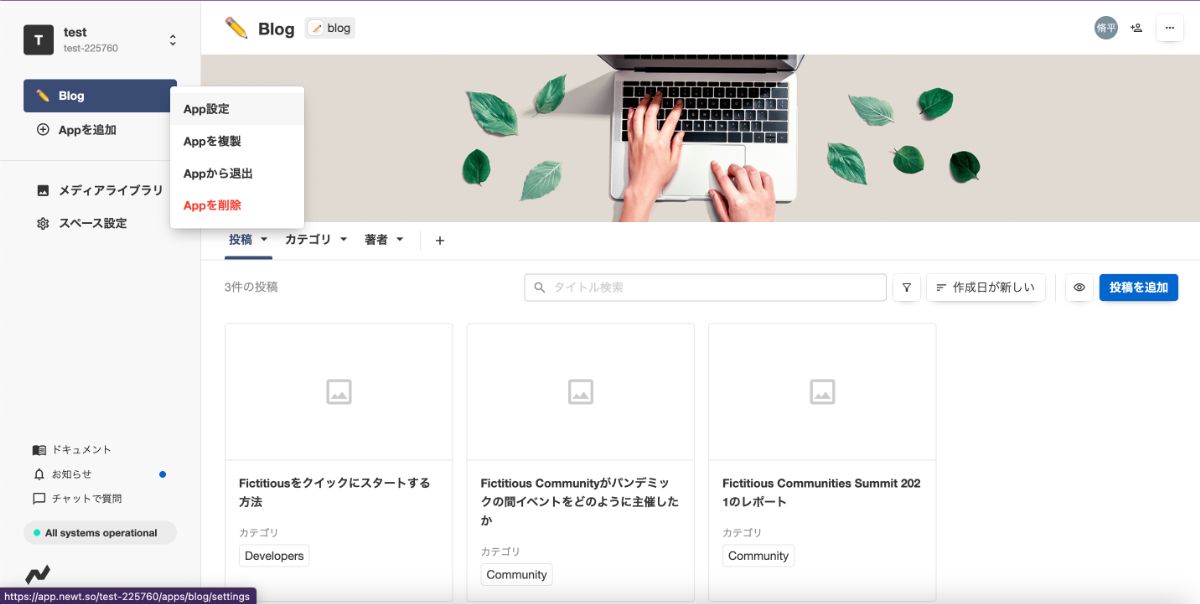
先ほど作成した App の「Blog」にカーソルを当てると右側に「…」が出てくるのでクリックして「App 設定」をクリックします。

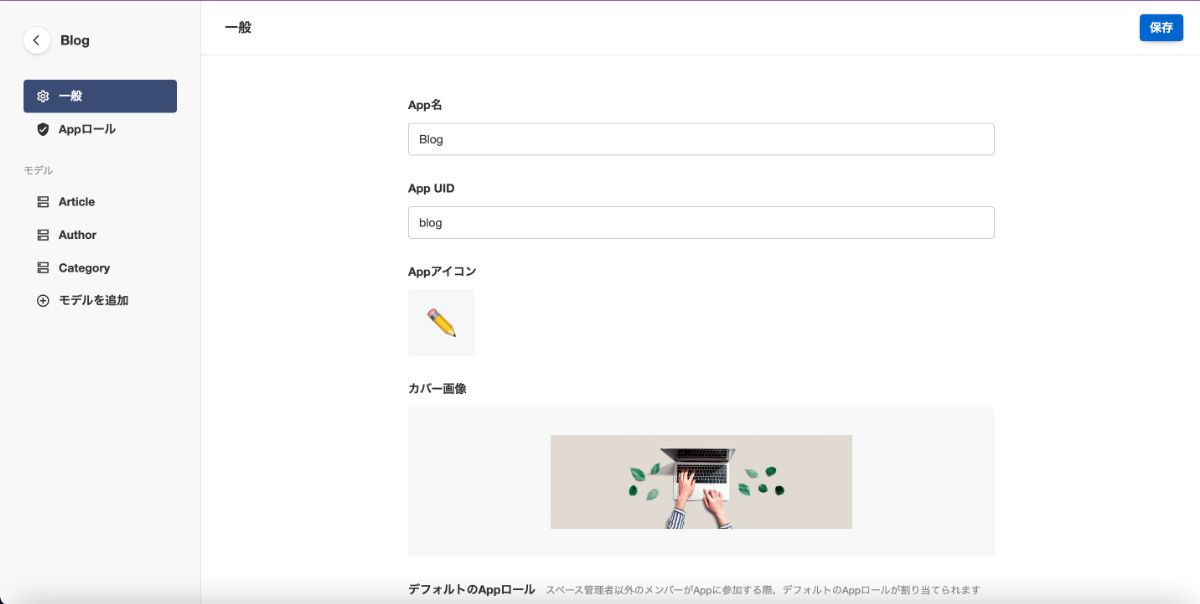
すると、「一般」のところから App UID を確認することができます。
これがappUidになります。
この場合は"blog"になりますね。

modelUid の取得
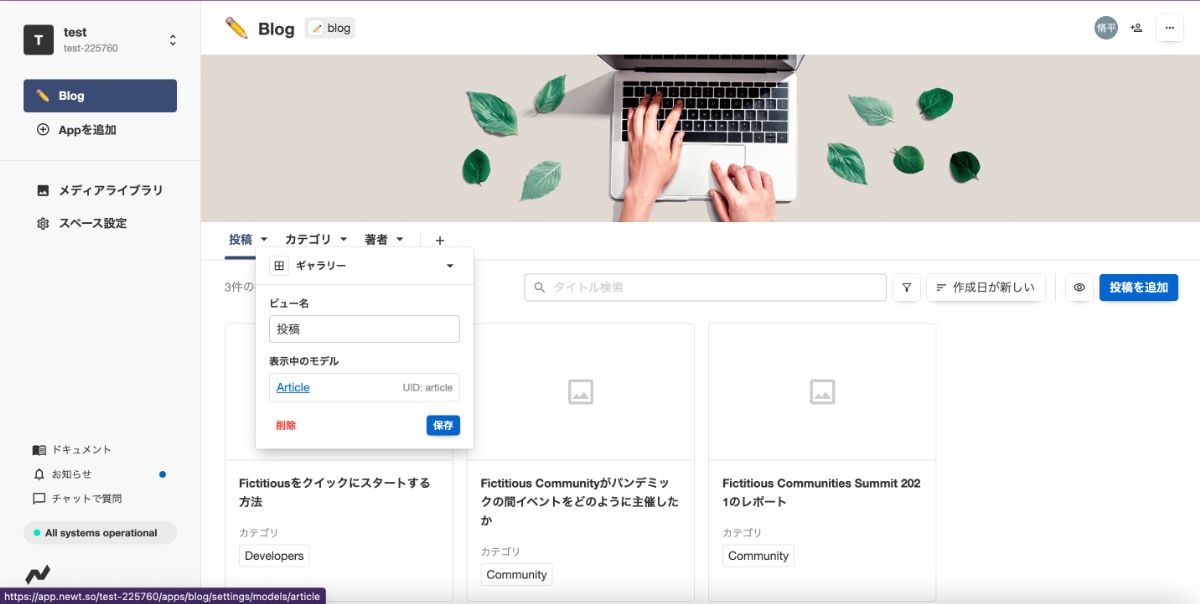
今回は「投稿」のビューを選択して、右側にある下向き三角形をクリックしてみましょう。
すると、表示中のモデルとして「Article」が入っているかと思いますので、そちらをクリックしていきましょう。

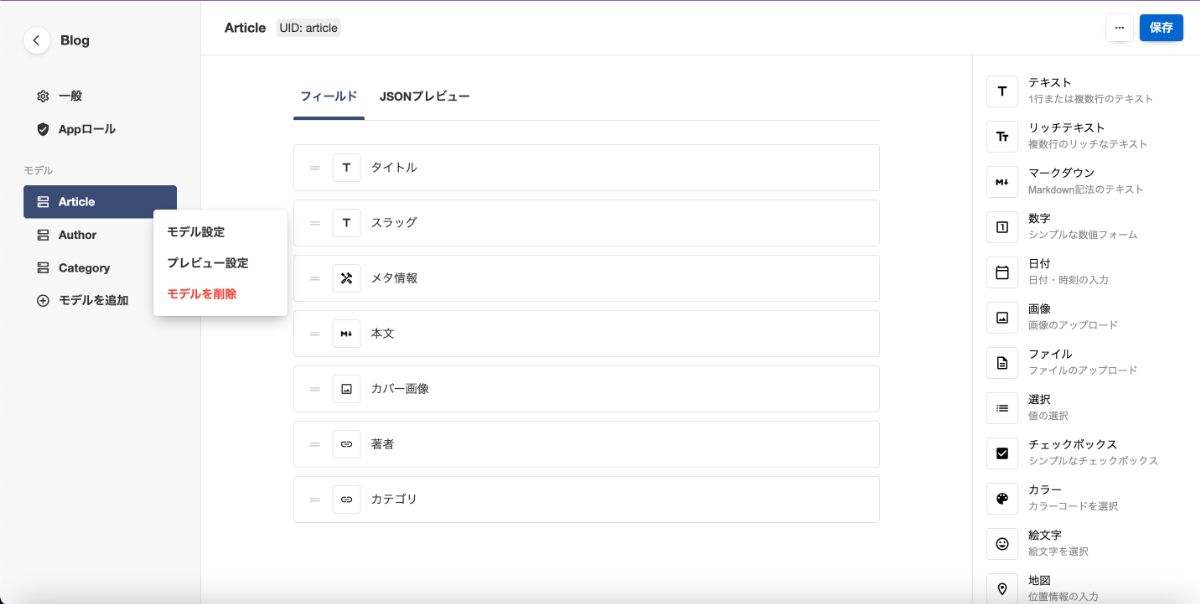
そこで、左側サイドバーにモデル一覧が並んでいるので、「Article」にカーソルを当てると右側に「…」が出てくるので、「モデルを設定」をクリックしてみましょう。

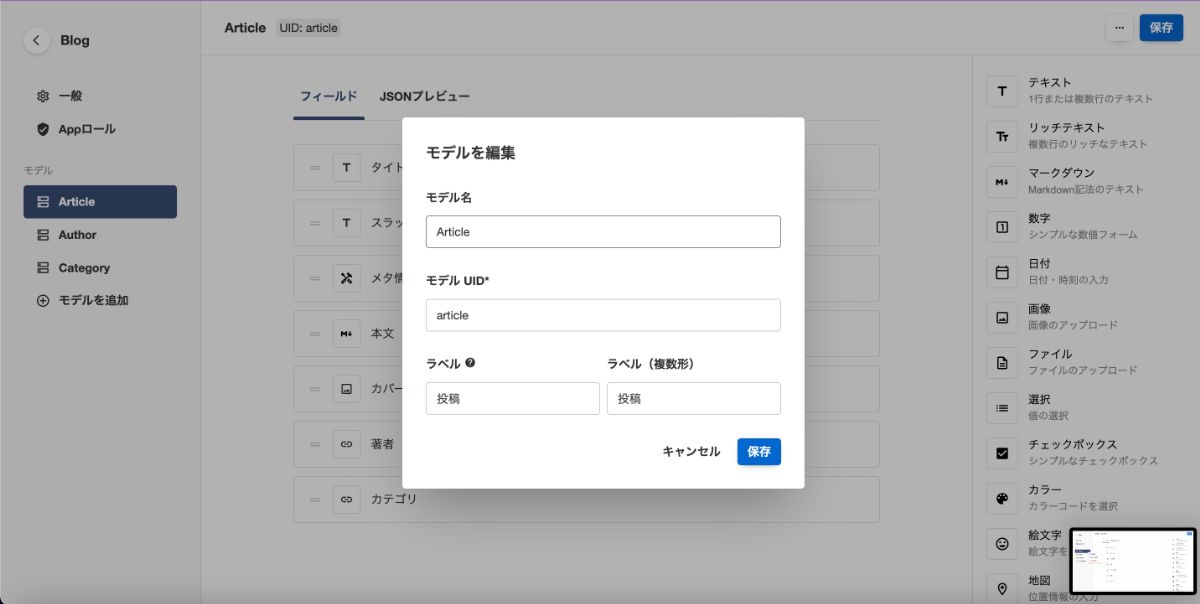
すると、モーダルが立ち上がり「モデル UID」を確認することができます。
この場合は"article"となります。

これでようやく管理画面側の準備が整いました。
Newt のコンテンツ取得
それでは、上記の流れでspaceUidとtokenの 2 つの値を取得することができましたので、クライアント側に実装する準備が整いました。
インストール
まずはnewt-client-jsのインストールを下記のコマンドから行なってください。
npm install newt-client-js
# or
yarn add newt-client-jsデータの取得
newt-client-jsがインストールできましたら、実際に/src/lib/newt/client.jsみたいな感じでnewt-client-jsからcreateClientを使って Newt からデータを取得してコードスニペットを作成していくイメージです。
import { createClient } from 'newt-client-js'
export const client = createClient({
spaceUid: 'test-225760',
token: 'xxxxxxxxxxxxxxxxxx',
apiType: 'cdn', // 'cdn'は「公開コンテンツのみ取得」 'api'は「下書きを含む全コンテンツ取得」
})
コンテンツの取得
コンテンツの作成で表示するのに必要なコンテンツは用意ができているので、実際に先ほど作成したコードスニペットを用いてコンテンツを表示することろをやっていきましょう。
コンテンツを表示したいファイル内に先ほど作成したclientを呼び出してデータを取得していきます。
import { client } from '@lib/newt/client'
const contentsData = await client.getContents({
appUid: 'blog',
modelUid: 'article',
})
const contentItems = contentsData.items
上記のcontentItemsを console で確認してみると。以下のようなデータが配列で取得されるのがわかるかと思います。
サンプルで入っていた記事ですね。
;[
{
_id: '61b1682a32470a0018d79d59',
_sys: {
raw: [Object],
createdAt: '2021-12-09T02:21:30.173Z',
updatedAt: '2021-12-09T02:21:30.173Z',
},
title: 'Fictitious Communities Summit 2021のレポート',
slug: 'article-1',
body:
'<p><img src="https://ik.imagekit.io/newt/tr:w-1000,h-1000,c-at_max/618884b9b2f01f00183628e7/a359dd8b-d928-447b-8792-c5cbbbb4aaee/kylie-lugo-t0BavJY0M-U-unsplash.jpg" alt="kylie-lugo-t0BavJY0M-U-unsplash.jpg"></p>\n' +
'<h2>Fictitiousの新機能の発表</h2>\n' +
'<p>ファウンダー兼CEOのDonna Thomasonから、Fictitiousの新機能を発表しました。また、Fictitiousをモバイルでも使える新しいツールも発表しました。<a href="#">詳しくは、こちらをご覧ください。</a></p>\n' +
'<h3>アワード受賞者</h3>\n' +
'<p>毎年Fictitious Community Acceleratorプログラムへの応募者から、すばらしいコミュニティビルダーを表彰しています。今年の受賞者はJohn Smith。Johnはパンデミックの最中にコミュニティを始め、1,000人以上の人々を集めて親切な話を共有しました。</p>\n',
coverImage: null,
author: {
_id: '61a7359d8131ac001847fbb4',
_sys: [Object],
fullName: 'Donna Thomason',
profileImage: null,
biography:
'<p>2021年にFictitiousを創業。前職のPetlassianではマーケティング責任者としてグローバル・マーケティングを担当し、オンライン販売モデルの構築・拡大に貢献</p>',
},
categories: [[Object]],
},
{...},{...},
]
といった感じで非常に簡単にコンテンツを取得することができてしました。
また、コンテンツを扱う際のオプションも用意されているので、必要に応じてカスタムしてみるといいでしょう。
使いづらかったところ
管理画面で model を作ったりしている途中で保存するのを忘れて他のページに行くと保存されずに作ったものが消えてしまうので、ページ遷移前に保存しなくて大丈夫?って聞いてもらえると、うっかり者の自分にとっては助かるなと思いました
参考
さいごに
Jamstack で Web サイトを作るのが好きで、HeadlessCMS はこれまでに Contentful と microCMS を試してみたことがあったのですが、Newt も同じくらい使いやすかったです。
きちんと仕様を満たせるかというのは大前提ですが、そのうえで Newt の「次の WordPress をつくる」というミッションに期待しているので、これからもチャンスがあれば使っていきたいと思います。