目次
- はじめに
- 全体の流れ
- 1.LINE Developer Console
- 2.「LINE でログイン」ボタンの設定
- 3.コールバック URI の設定
- 4.認証コードからトークンの取得
- 5.cookie にトークンの設定
- 参考
- さいごに
はじめに
会社で LINE ログインを実装しまして、認証周りってハードルが高いイメージだったのですが、LINE が結構お世話をしてくれていて比較的簡単にできた気がするので備忘録的にまとめてみることにしました。
全体の流れ
大まかには以下の流れになります。
- 1.LINE Developer Console
- 2.「LINE でログイン」ボタンの設定
- 3.コールバック URI の設定
- 4.認証コードからトークンの取得
- 5.cookie にトークンの設定
簡単に説明すると、LINE Developer Console で LINE の基本情報を設定しておく。そして、「LINE でログイン」ボタンをクリックしてユーザーに LINE ログインをしてもらう。LINE から送られる認証コードを Next.js のコールバック URI で受け取って、そこから Nestjs の LINE ログイン API を利用して取得してきたトークンを cookie に設定していくという流れになります。
1.LINE Developer Console
まず、LINE での設定をしていきます。
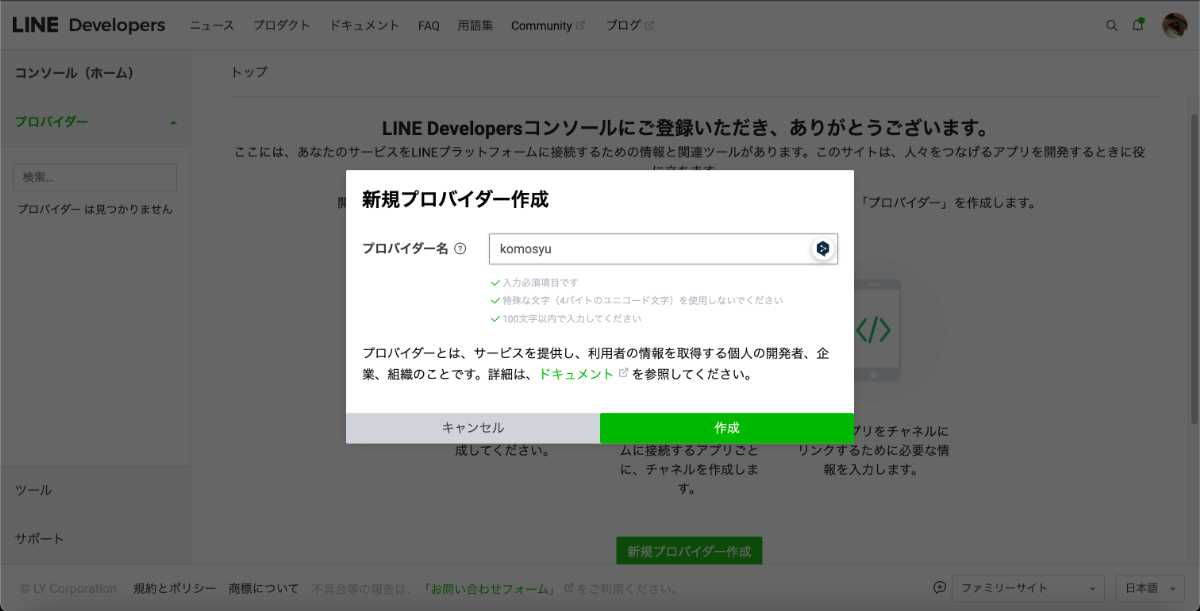
これは LINE のビジネスアカウントを作成して、コンソールの画面からプロバイダーを作成していきます。

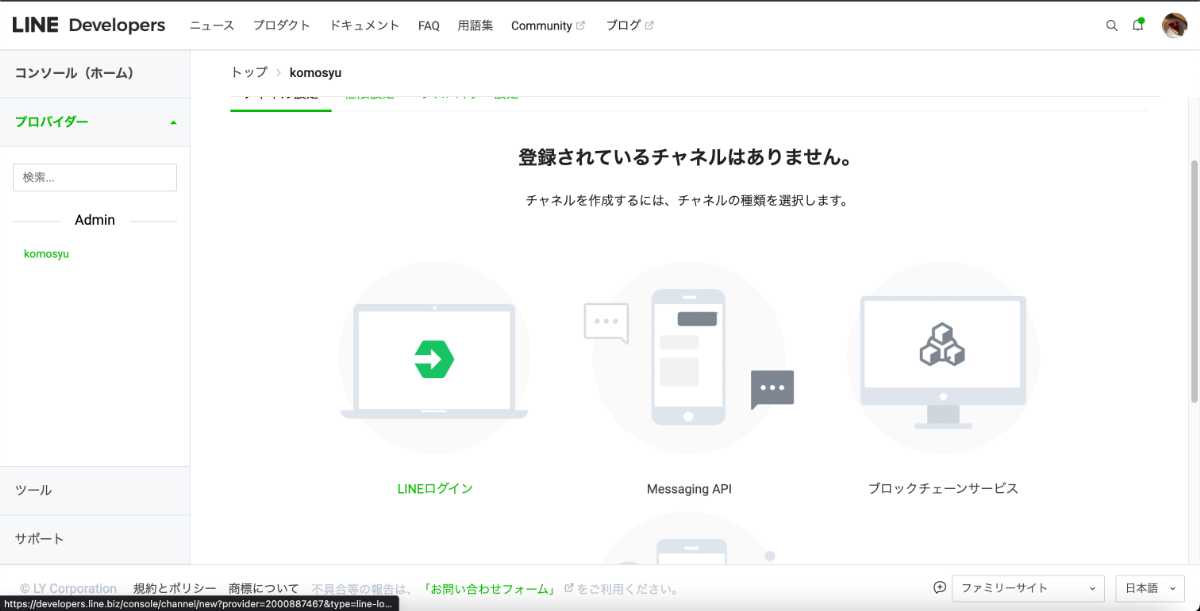
すると、どのチャネルを作成するか選択できるので LINE ログインを選択します。

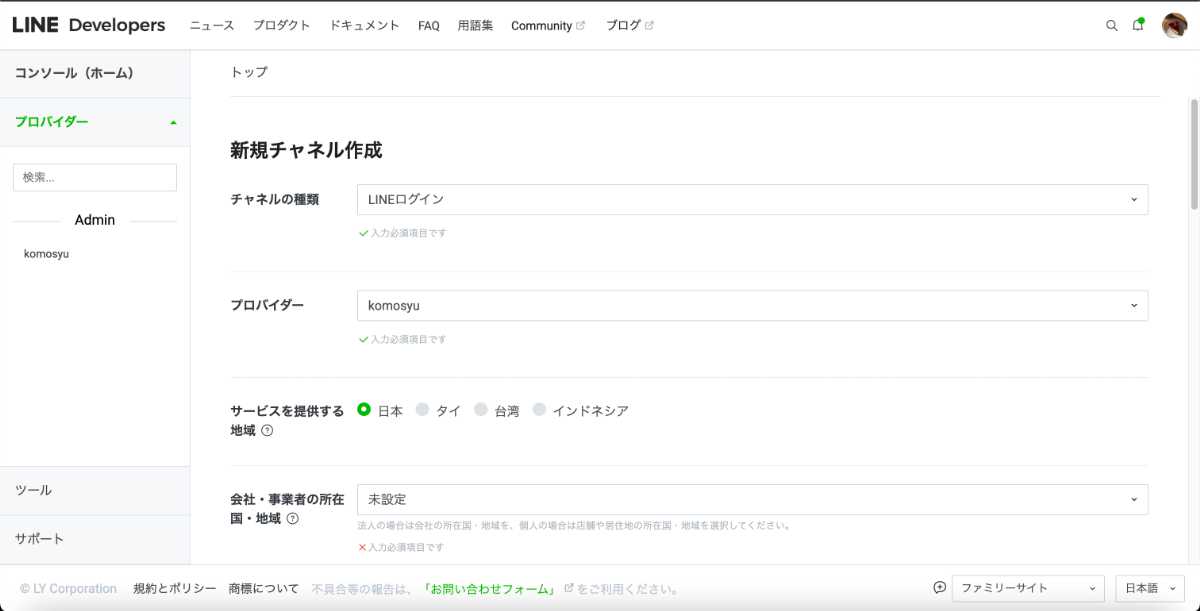
チャネル作成の中身はこんな感じです。

この中でネイティブアプリとウェブアプリを選択できるのですが、今回はウェブアプリを選択しておきます。

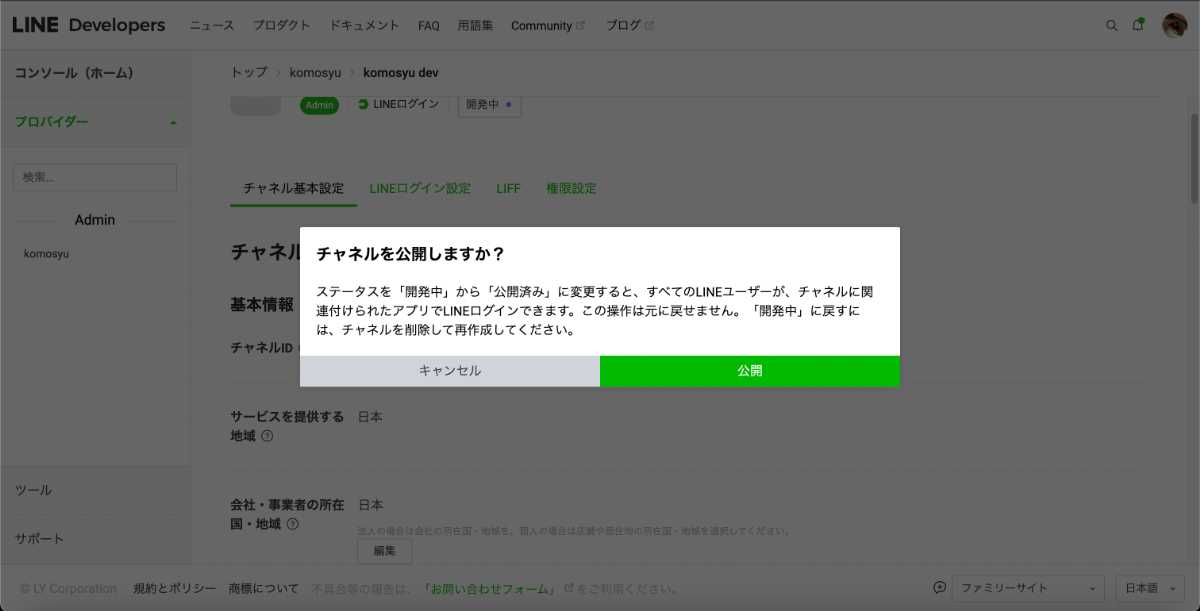
一通り設定ができたら開発中から公開にしておきます。
チャネル基本設定の基本情報の中に「チャネル ID」と「チャネルシークレット」が開発を進める上で必要になってくる情報です。
また、このこのページの下部に「友だち追加オプション」というのがあって、もしユーザーのメールアドレスを取得したい場合にはここで申請をしておくとデータ取得時にメールアドレスも拾ってくることができます。
2.「LINE でログイン」ボタンの設定
いろんなサイトでよく見かける「LINE でログイン」のボタンを設定します。
LINE の方で公式のデザインガイドラインを用意されているので、これに沿ってボタンのデザインをしてみてください。
それで、このボタンをクリックするとどうなるかというと LINE で用意されている認証画面もしくはモバイルアプリに飛ばされて、LINE のログイン・認可をしてもらいます。
では、この URL をどう作るのでしょうか?
LINE ログインのドキュメントで説明されていて、サンプルはこんな感じの URI になっています。
https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=1234567890&redirect_uri=https%3A%2F%2Fexample.com%2Fauth%3Fkey%3Dvalue&state=12345abcde&scope=profile%20openid&nonce=09876xyz
サンプルの URL を見てみるといくつかのパラメータがついているのがわかると思います。
パラメーターの内容はこんな感じです。
- response_type:
codeで必須 - client_id: 1 の LINE Developer Console で設定したチャネル ID を設定
- redirect_uri: LINE ログイン後にリダイレクト・認可コードを送ってもらう URI をエンコードして設定
- state: セキュリティのためにログインセッションごとにランダムな文字列を設定
- scope: ユーザーから取得してきたい権限を設定
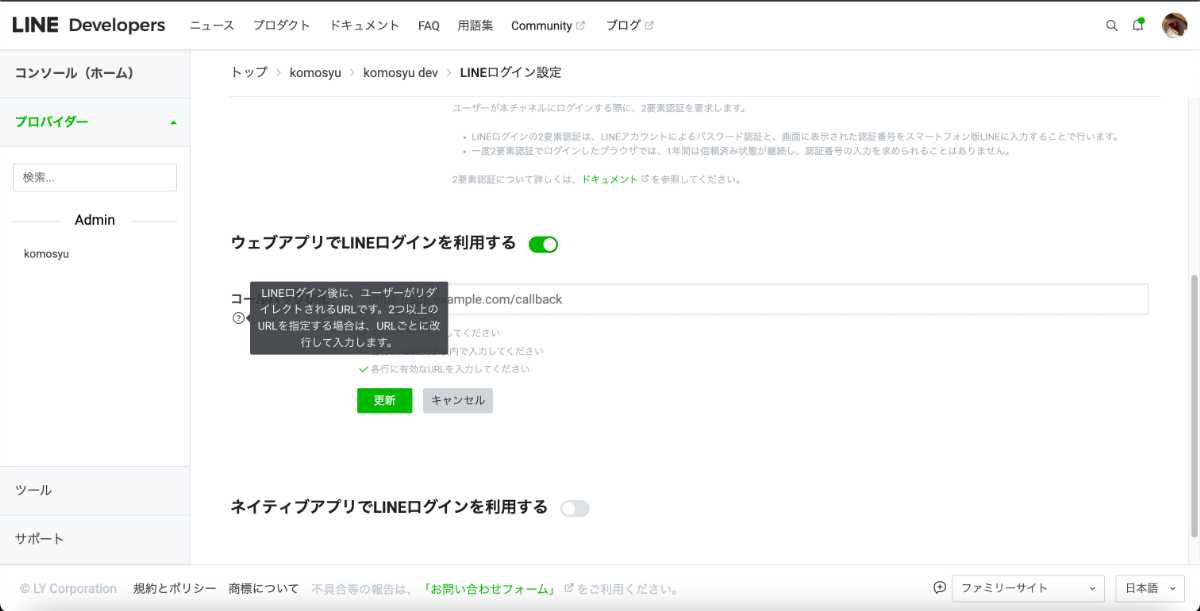
3.コールバック URI の設定
次はコールバック URI の設定です。
LINE Developer Console でコールバック URI というものを設定します。

ここでも説明されていますが、ユーザーが LINE ログイン後にリダイレクトされるページで、この URI に code というパラメーターに認可コードが付与されて送られてきます。
今回の場合にはこのコールバック URI を Next.js でhttp://localhost:3000/auth/callbackみたいな感じで作成しておきます。
4.認証コードからトークンの取得
Next.js
具体的なコードはこんな感じになります(App Router 以前ですみません)。
認可コードを受け取るとこんな感じの URI でリダイレクトされてきます。
http://localhost:3000/auth/callback?code=*********
このcodeが認可コードなので、これを使って Nestjs のエンドポイントからトークンを取得して cookie に設定します。
import { NextPage } from 'next'
import { setCookie } from 'nookies'
const Callback: NextPage = () => {
return null
}
export const getServerSideProps = async (ctx: any) => {
const { code } = ctx.query // パラメーターに付与されている認可コードを取得
const responses = await axios.get(`http://localhost:4000/auth/line?${code}`) // Nest.jsのエンドポイントに認可コードを送る
const idToken = (responses.type === 'Success' && responses.value) || '' // トークンを取得する
setCookie(ctx, 'id_token', idToken) // トークンをcookieに付与する
return {
props: {},
// サービスによってはマイページにリダイレクトしたりする
}
}
export default Callback
Nestjs
認可コードを受け取ってトークンを返す処理をしていきます。
まずは Controller から
@Get('line')
public async lineLogin(@Query('code') code: string) {
const userInfo = await this.authService.lineLogin(code);
return userInfo;
}
次に Service
public async lineLogin(code: string) {
try {
// LINEログインAPIで用意されているトークン取得エンドポイントを利用(https://developers.line.biz/ja/docs/line-login/integrate-line-login/#get-access-token)
const request = this.httpService.post(
'https://api.line.me/oauth2/v2.1/token',
new URLSearchParams({
grant_type: 'authorization_code',
code: code,
redirect_uri: `http://localhost:3000/auth/callback`, // コールバックURI
client_id: process.env.LINE_CLIENT_ID, // LINE Developer ConsoleのチャネルID
client_secret: process.env.LINE_CLIENT_SECRET, // LINE Developer ConsoleのチャネルSecret
}),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
},
);
const res = await lastValueFrom(request);
return res.data.id_token; // データからtokenを返す
} catch (e) {
console.log(e);
}
}
5.cookie にトークンの設定
すみません、先ほどの Next.js のコールバック URI のところで cookie の設定まで説明しちゃっていましたね。
一般的な認証と同じようにブラウザの cookie でセッション状態を管理するのです。
参考
さいごに
今回はただ LINE ログインでユーザーのログインフローの説明でしたが、LINE ログインではアクセストークンからアイコンやメールアドレスなどのユーザー情報を取得してくる API も用意されているので、開発しているアプリケーションの仕様に応じて活用してみてください。