目次
はじめに
前回はシーシャバープラットフォームサービスである ShishanChu の開発をはじめたきっかけから、開発して営業してみて...までの話をまとめて書いてみましたが、やっぱりひとつのプロダクトを開発してって話をまとめて書くとボリュームが出てしまうし、その時々に感じたことをタイムリーに記せる訳でもないので、今回から開発するプロダクトに関しては現状の進捗を共有していったらおもしろそうだな。ということでこまめに書いてみることにします。
今回書くこと
今回はまだ実際に開発には入っていない段階なので、まずはなぜこのサービスをつくるに至ったのかというきっかけから、このサービスを利用することで具体的にどんな課題を解決することができるのかということを書いていきたいと思います。
それと、現状の進捗と今後のスケジュールについても。
なぜ「所有しているモノの洗練」をテーマにするのか
今回テーマにしたのは「所有しているモノの洗練」について。
これは人と話していて思いついたのですが、私自身はふだん生活している中で欲しいモノなんて特になくて、何にお金を使ったらいいのかしら?って悩むくらいなのですが、身の回りの知人の話を聞いたり、実際に買い物しているところを見たりすると、欲しいものがいっぱいあって、街に出ると衝動的に買い物をしたりする様子を見ることがあります。
この姿に私は少々驚きまして、欲しいモノがあるというのは一種の羨ましさでもあるのですが、ちゃんと「欲しいモノ=好きなモノ」なのかな?というのを疑問に感じました。
欲しいモノというのは、例えば洋服なんかだとしたらその場で直感的に好みのデザインだったり色だったりのアイテムがあったらつい買ってしまったりすると思うのですが、それってその場かぎりでは「好き」なのかもしれないし、そのアイテムを購入して家に帰ってもまだ好きかもしれない。
でも、1 ヶ月過ぎたらもう好きな気持ちはないし、何なら興味すらなくて着ることも少なくなってきているかもしれない。
何なら捨てたくなってるかもしれない...。
当たり前ですがモノって購入して自分の手元に残るモノなので、ずっと部屋にいるんですよね。
たいして好きでもないのに部屋にいるんです。
これちょっと嫌かも。
たいして好きでもないモノと一緒の空間に過ごす自分のことあんまり好きになれないかも。って思うんですね。
もちろん、私もそう思いながらも部屋の中には好きでもないものがあったりするのですが。
なので、自分のことことを好きでいられるように好きなモノに囲まれて過ごせるために「所有しているモノの洗練」をテーマにしたサービスをつくってみようと思いますした。
解決できる課題は?
プロダクトをつくるということはある特定の課題を解決するということです。
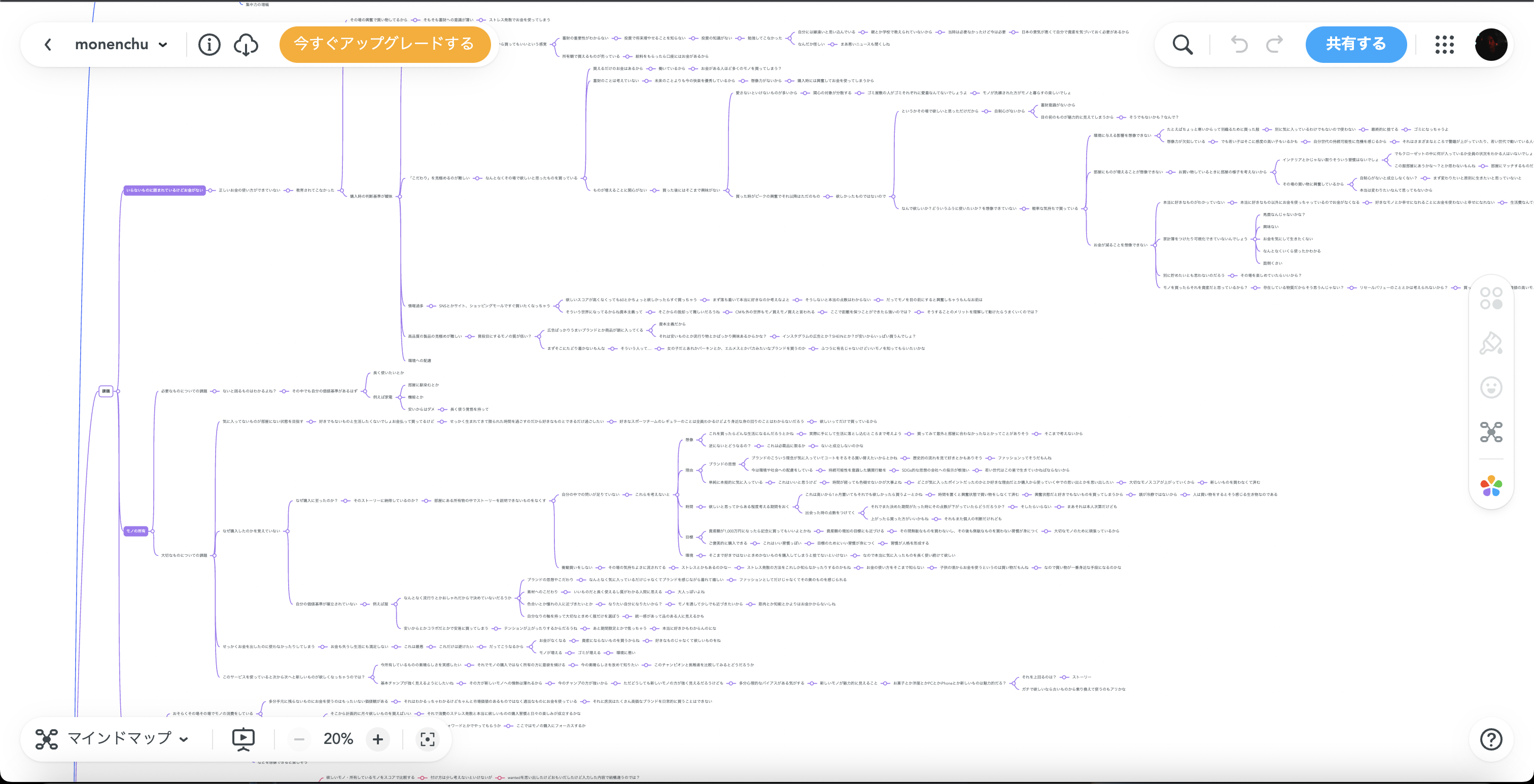
個人開発をはじめるきっかけにもなった「解像度を上げる」という書籍をまた読みなおして、自分の頭の中にある課題の解像度を上げてくことにしました。
今回もマインドマップで「why」を自分に問いながら、課題を深掘りしていったのですが、ご覧の通りかなりのボリュームになってしまいました。

頑張って簡潔にまとめてみるとこんな感じになりました。
「部屋で過ごす」という状況で
「好きでのないモノで溢れている」という課題を持つ
「衝動的に買い物をしてしまう癖のある人」向けの
「mononchu」という
「Web サービス」です。
これには「本当に好きなモノを身の回りにおくことで、精神面・金銭面・環境面でポジティブな影響をもたらす」という利点があります。
「既存のアイテム管理アプリ」とは違い
「カテゴリーごとに所有数の制限を設けたり、購入条件を設けることで、本当に好きなモノかを精査精査して購入する機能」が備わっています。
競合サービス
正直あんまり調べていなかったのですが競合サービスというか、同じような機能を持つアプリはいくつか存在しました。
こういうのは先に調べておかないとダメですね。
エンジニアの悪いところが出ている気がします。
でも、つくることにしました。
何でかというと、実際にそのアプリを使ってみたところ所有物を管理することはできるけれども、私が課題として考えている「好きでのないモノで溢れている」という課題を解決することはできないと考えたからです。
思想として、「物質主義からの脱却」が根底にあるので、どんなモノでも管理するのではなくて、これを使うと本当に好きなモノだけを愛せるようになりますよ!という特徴を持って、課題解決を実現することができるので、迷いなくつくることを決めたのです。
現状の進捗
今の段階では、
- 課題の解像度を上げる
- 企画
- 要件定義
- 基本設計
- ワイヤーフレーム
- デザイン(モバイル)
まで済ませました。
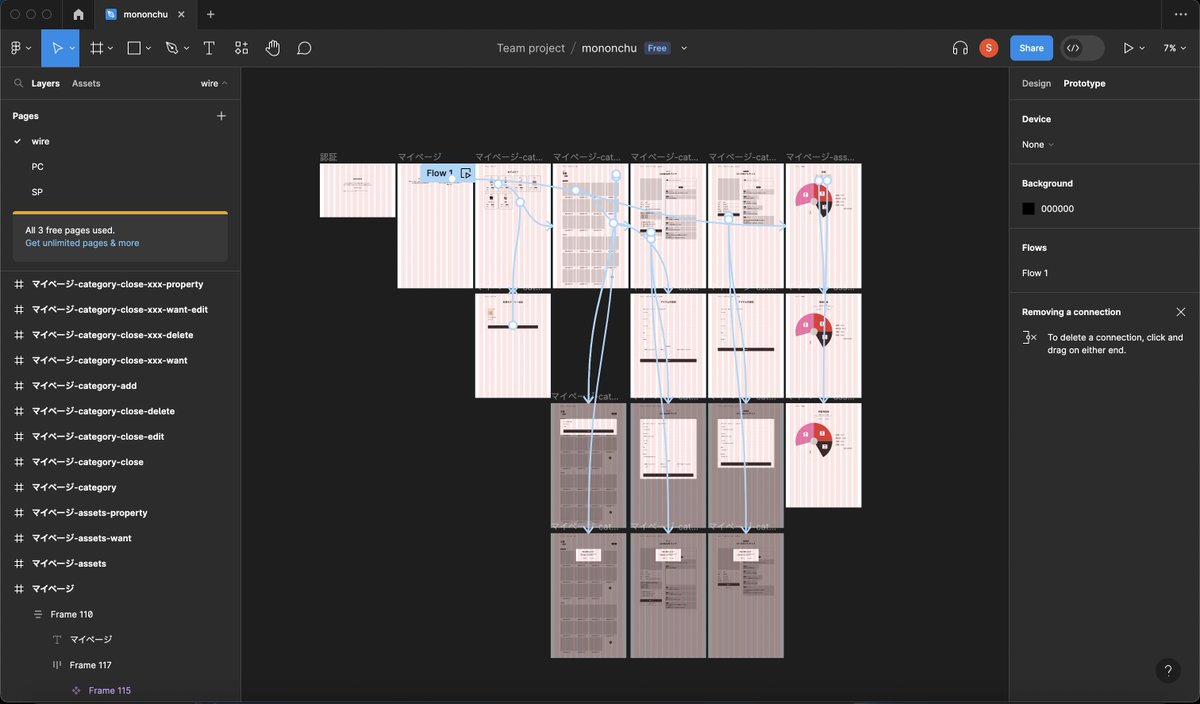
ワイヤーフレーム
Figma でワイヤーフレームをつくってみました。
これまで考えた課題と解決策から最低限のコア機能を備えた画面を設計。

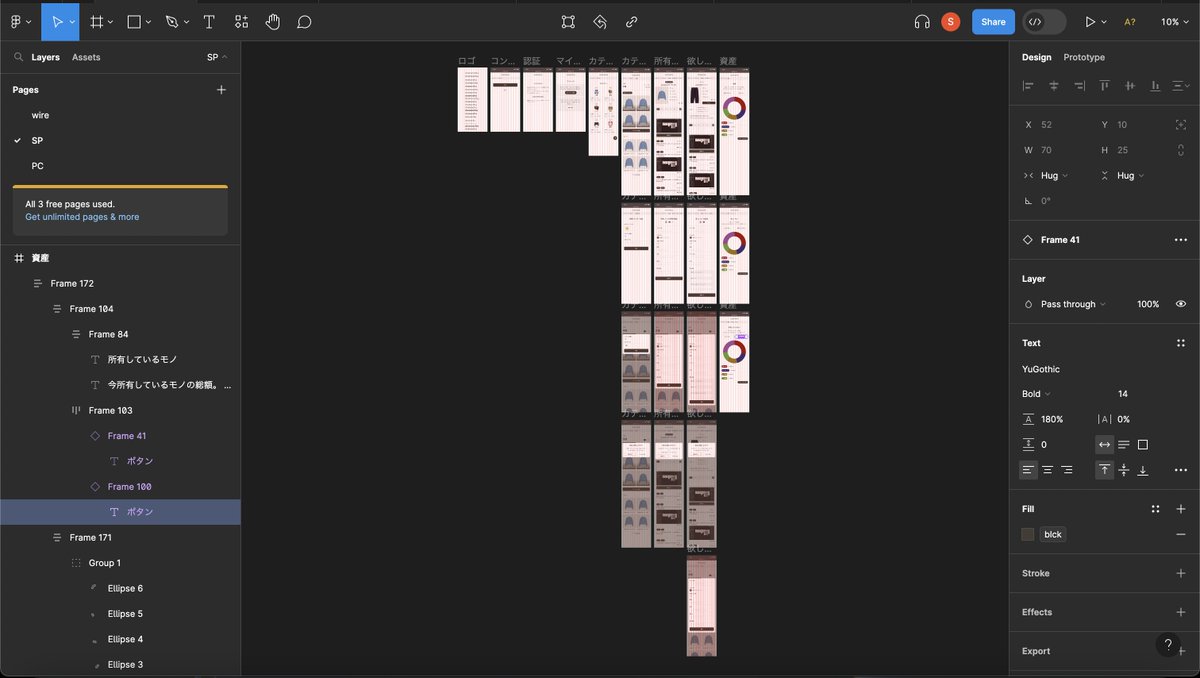
デザイン(モバイル)
Figma で UI をデザインしてみました。
モバイルで使うユーザーが多数だと思うし、アプリライクな UI に寄せてつくるのに優先的にモバイル版のデザインからつくってみました。げんっ z げ

今後のスケジュール
これからは以下を進めていきます。
- デザイン(PC)
- フロントエンド実装
- バックエンド実装
- デプロイ
これを本当は今月中に済ませて MVP としてリリースしたいのですが、スケジュール的にちょっと厳しいかも...
まあ、できるかぎり頑張ってみます。
MVP が出来上がったら知人に使ってみてもらってフィードバックをもらいたいと思います。
それで、本当に課題が解決できそうであれば、これから機能を充実させていったり、toC 向けのサービスなのでネイティブアプリネイティブアプリ化もしていけたらいいななんて考えています。
React Native も触ってみたいですしね。
参考
さいごに
これがプロダクトとして成功して収益を生み出すようになってくれるかは正直わからないですが、これを使うことで「理想の自分に近づける」を体現できると確信しているのでローンチ後に反応がなくてスベッていても、しばらくアップデートを加えて育てていきたいなとは思っております。(まだ MVP すら出ていないのに...)
次回は実装に入った時に、技術スタックだったり個人的に課題として頑張りたいテーマについて記していきたいなと思います。