目次
はじめに
個人でつくっているプロジェクトで HeadlessCMS に Strapi を使っているのですが、ホスティング先をどうしようかと悩んでおりました...
と言いますのも、少し前までは Heroku というホスティングサービスが無料で使えたという話があったのですが、2023.06 現在では有料になってしまったという話を聞いて、お金ないからどうしたものかといろいろ調べてみると、Railwayというホスティングサービスが無料で利用できる枠が用意されているというではありませんか!
これはいいということで、とりあえずそちらにお世話になってみることにしました。
Railway について
個人的にこれまで使ってきたホスティングサービスは Vercel と Amplify くらいしかないので、その他のサービスと比較してどうこうみたいなことの多くは語ることができないのですが、逆に私のような経験の少ない人でも簡単に抵抗なくデプロイできるサービスでした。
上記サービスと同様に GitHub と連携して簡単にデプロイできて、push のタイミングで自動でビルドが走るようになっているようです。
あとは UI も今風でかっこいい。
Strapi をホスティングするときに気をつけること
こんなのたいていの人にはなんら問題ないことですが、間抜けな私はここでつまずいてしまって無駄な時間を過ごしてしまっておりました...
Strapi について軽く
Strapi はオープンソースの HeadlessCMS です。
なので、当たり前ですが、企業が開発している HeadlessCMS とは違いホスティングも自分でやらないといけないのです。
ということは
つまり、ソースコードの管理だけでなく DB も管理しないといけないのです。
ですが、おバカな私はこのことを考えられておらず、「あれー、コンテンツが消えちゃうなー...」なんて思っていたのですが、これは DB がないからなんですね。(ふつうに引きました)
Railway でやること
なので、Railway の方で DB を用意してあげる必要があります!
その方法は非常に簡単なので安心してくださいね。
前提としてローカル環境で Strapi を開発するときには特に何も設定していなければデフォルトで sqlite という DB が用意されているのですが、Railway では用意されておらず PostgreSQL や MySQL などが用意されています。
ということで、Railway でも DB をつくっていく必要があります。
と、説明していて思ったのですが、Railway の画面を見せながら手順を見た方がわかりやすいですよね。
手順をまとめますね
1.Project の作成
まずは Project の作成から。
Railway のダッシュボード画面に入ります。
すると、「New Project」というボタンがあるので、そこをクリックしていきます!

2.GitHub からリポジトリを選択してデプロイ
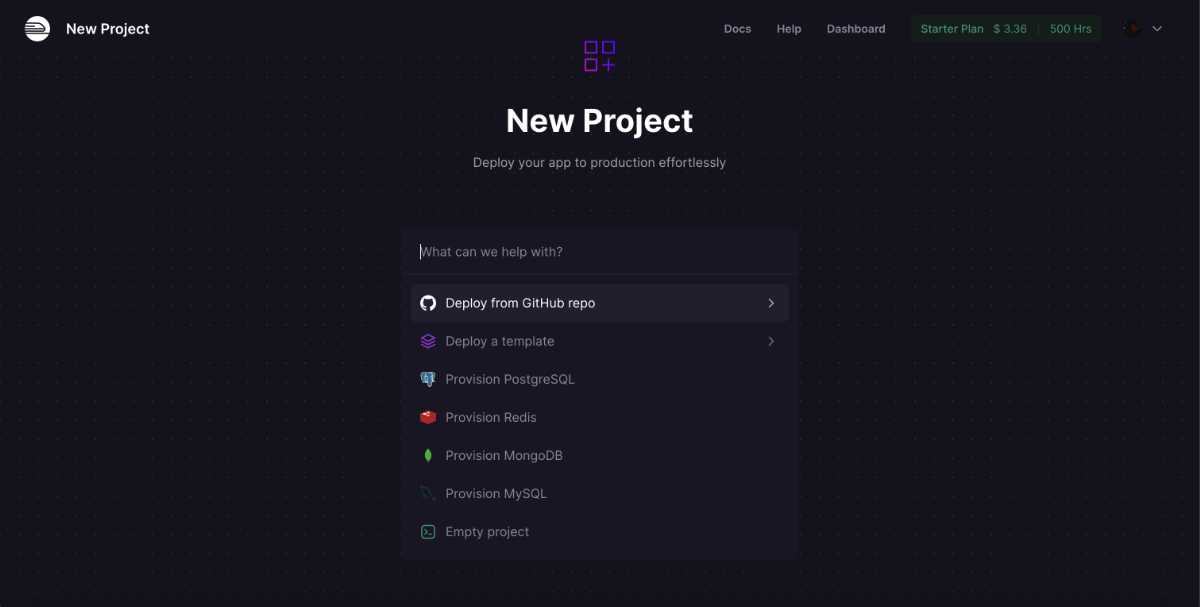
New Project の画面にくると、いろいろと選択肢が出てきますが、今回は GitHub で管理していたものをホスティングしたいので GitHub を選択してみます。

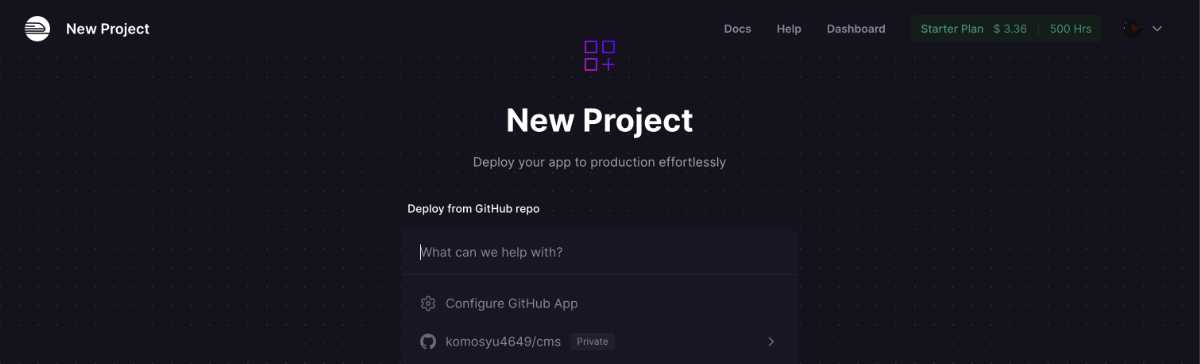
そこで自分のアカウントと紐づけておくと、リポジトリが選択できるようになるので、そこから今回ホスティングしたいものを選択してみましょう!

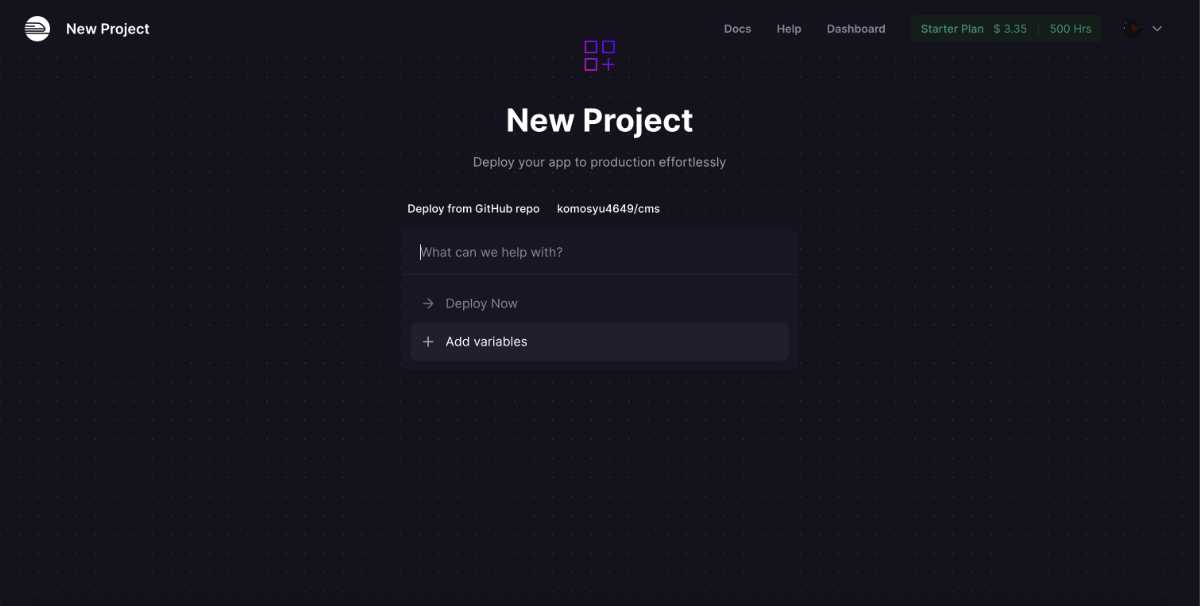
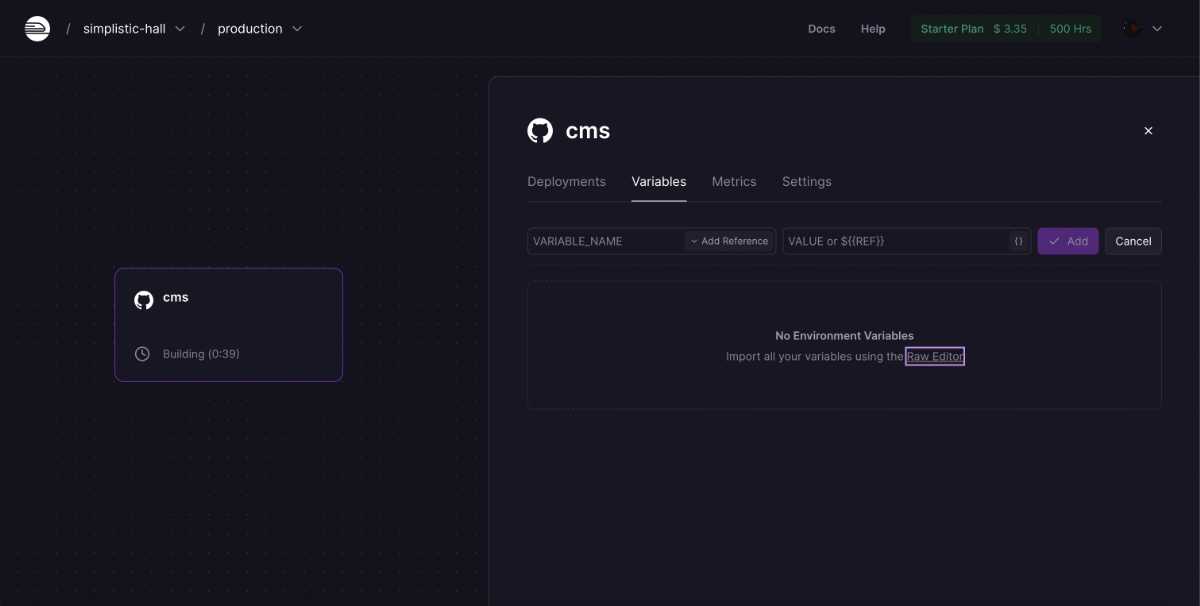
選択すると、すぐにデプロイできるようになっているのですが、その前に「Add Variables」というボタンをクリックすると、変数を設定できるので先に設定をしておきましょうね。

すると、環境変数を設定できる画面にやってきました。

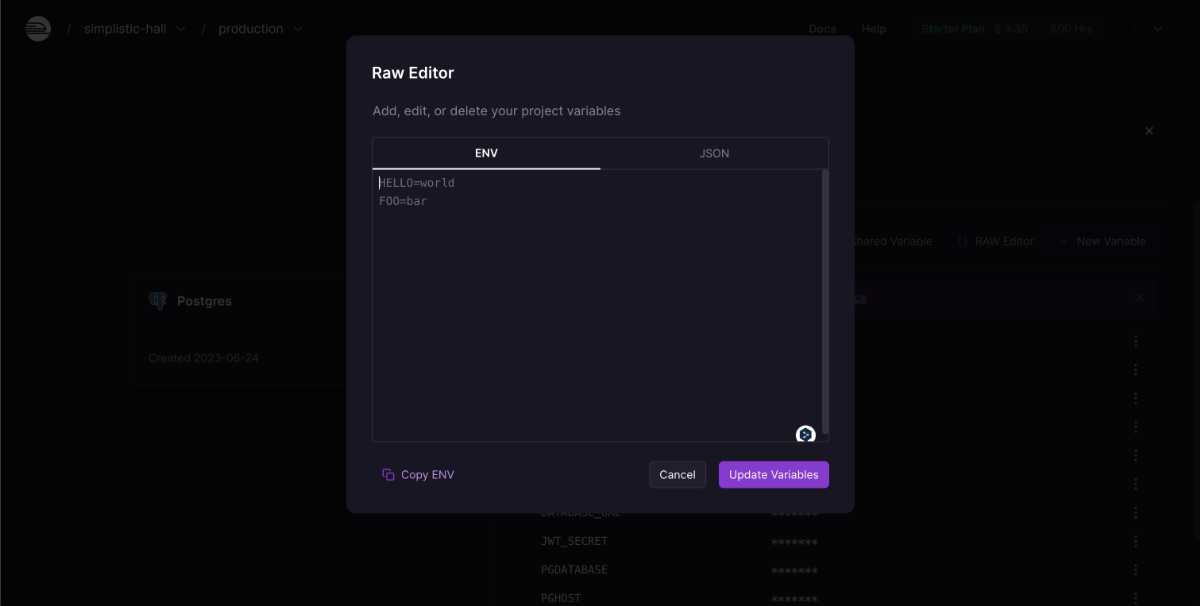
ここで 1 個ずつ.env で設定していた環境変数を設定することができるのですが、面倒なのでまとめて入れる方法があるのです。
「Raw Editor」というリンクをクリックすると.env で設定していた時のまままとめて入力することができるのです。

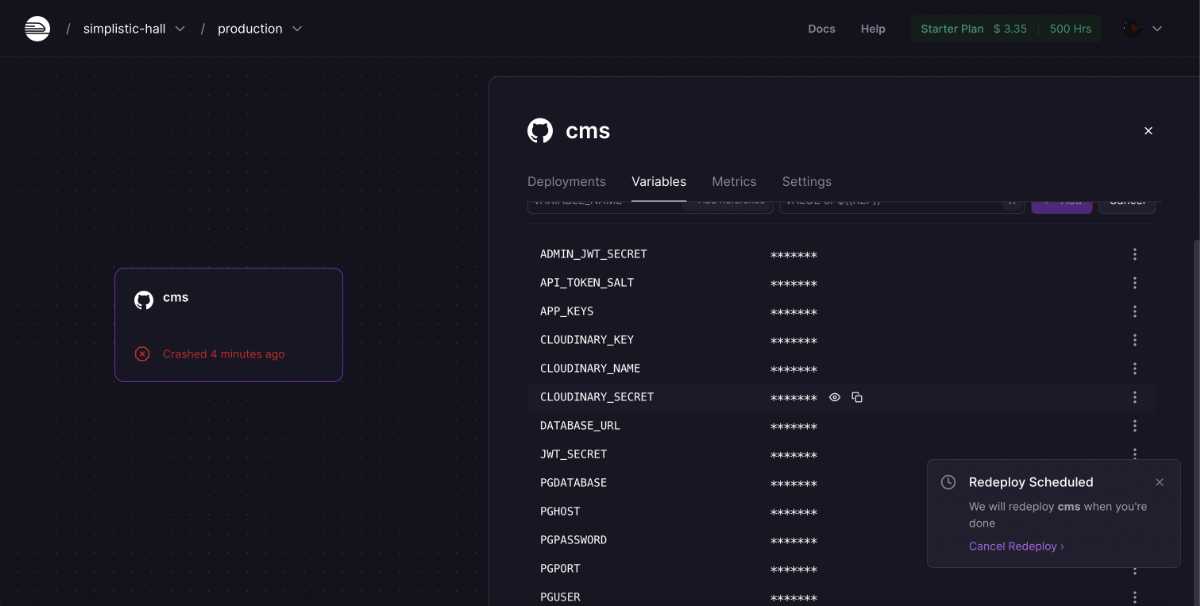
プロジェクトにもよると思いますが、今回私が設定した環境変数は全部で以下の 13 個となっています。
ADMIN_JWT_SECRET=xxxxxxxxxx
API_TOKEN_SALT=xxxxxxxxxx
APP_KEYS=xxxxxxxxxx
JWT_SECRET=xxxxxxxxxx(認証をかけている場合)
CLOUDINARY_KEY=xxxxxxxxxx(画像最適化プラットフォーム)
CLOUDINARY_NAME=xxxxxxxxxx(画像最適化プラットフォーム)
CLOUDINARY_SECRET=xxxxxxxxxx(画像最適化プラットフォーム)
DATABASE_URL=${{cms_PostgreSQL.DATABASE_URL}}(DBまわり)
PGDATABASE=${{cms_PostgreSQL.PGDATABASE}}(DBまわり)
PGHOST=${{cms_PostgreSQL.PGHOST}}(DBまわり)
PGPASSWORD=${{cms_PostgreSQL.PGPASSWORD}}(DBまわり)
PGPORT=${{cms_PostgreSQL.PGPORT}}(DBまわり)
PGUSER=${{cms_PostgreSQL.PGUSER}}(DBまわり)とまあこんな感じです。

ちなみに、環境変数の更新ごとにビルドがはしるようになっています。
いやいや、DB まわりと画像最適化プラットフォームって言われましてもという話だと思うので、以下の手順で説明していきます!
3.DB の用意
ここはすごく簡単!
DB を用意していきますよ。
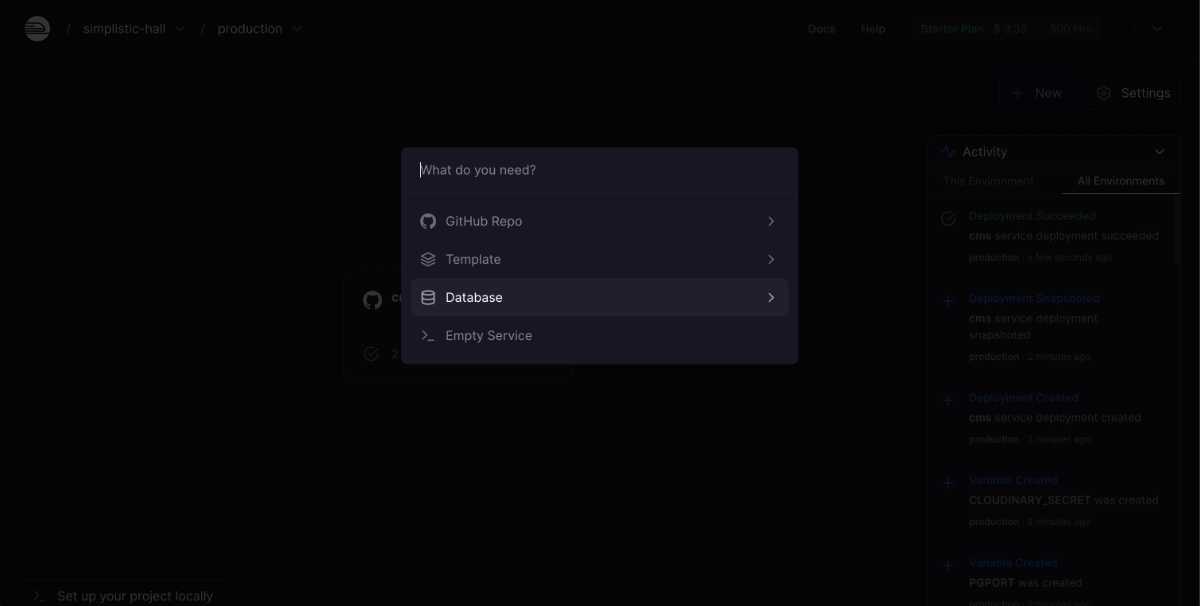
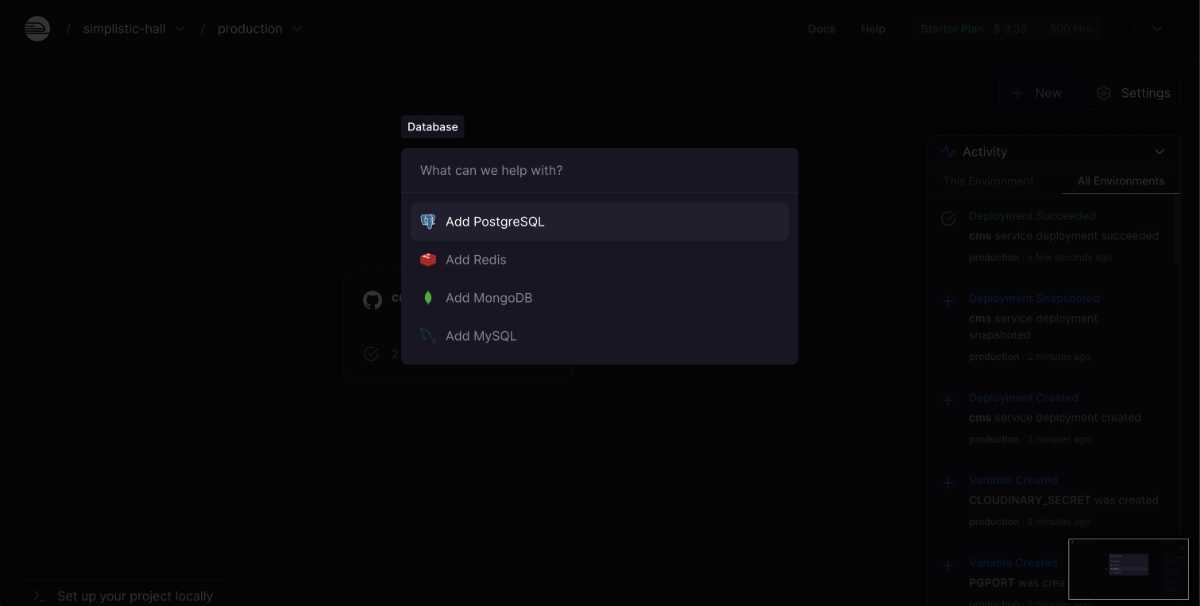
「+New」というボタンをクリックすると、また何をつくりたいのかを聞かれます。

今回は DB が必要なので DB を選択して、PostgresSQL でつくっていきます。

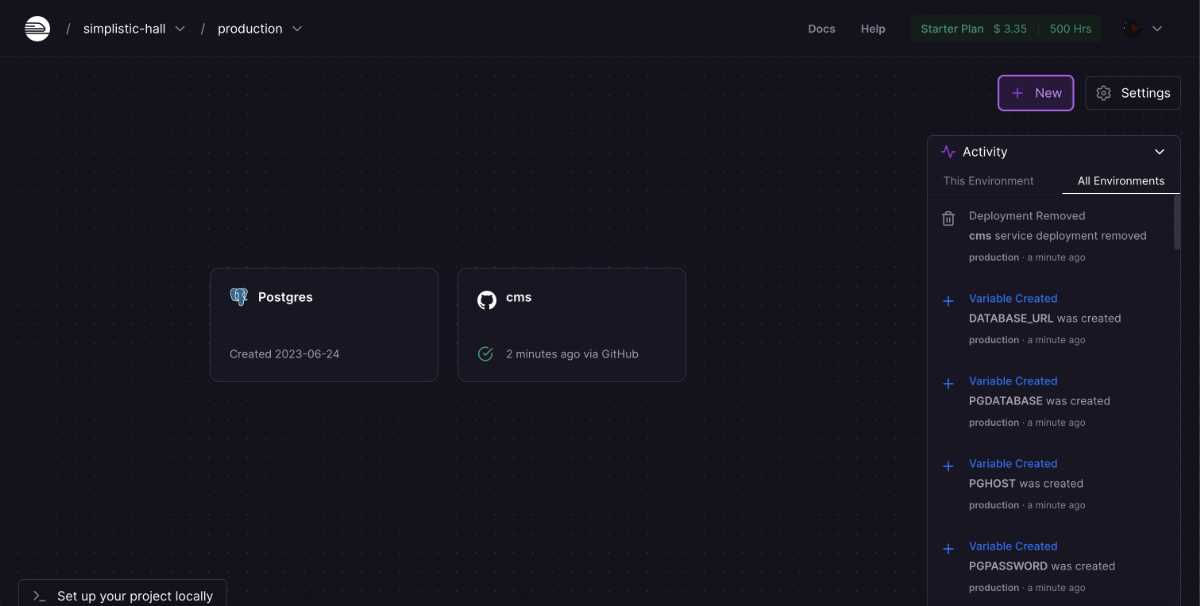
できましたね。

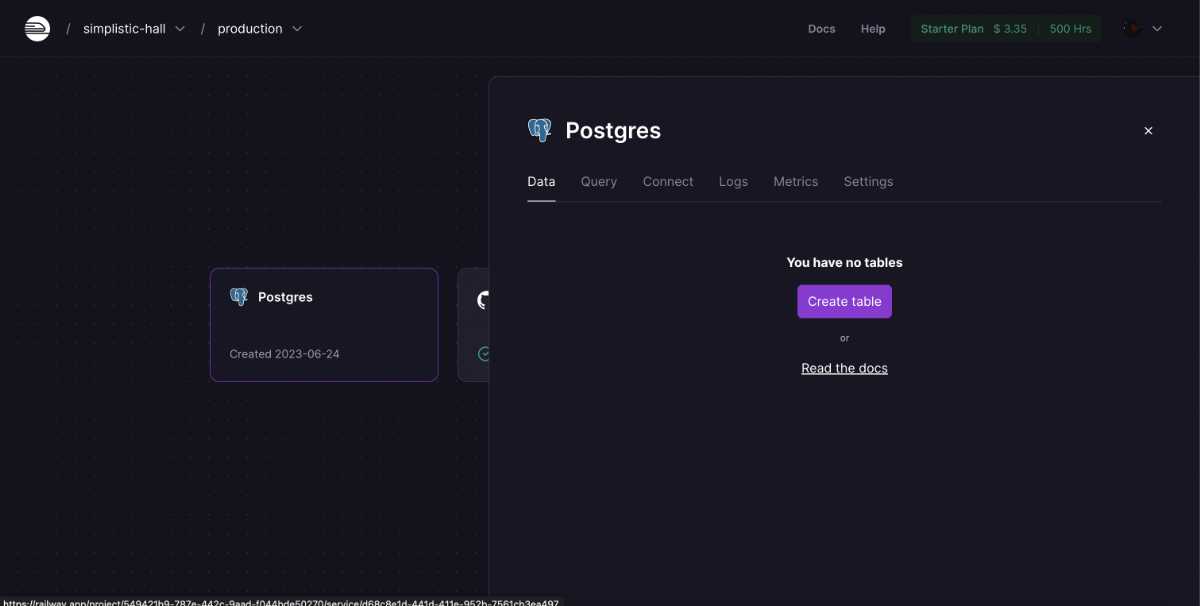
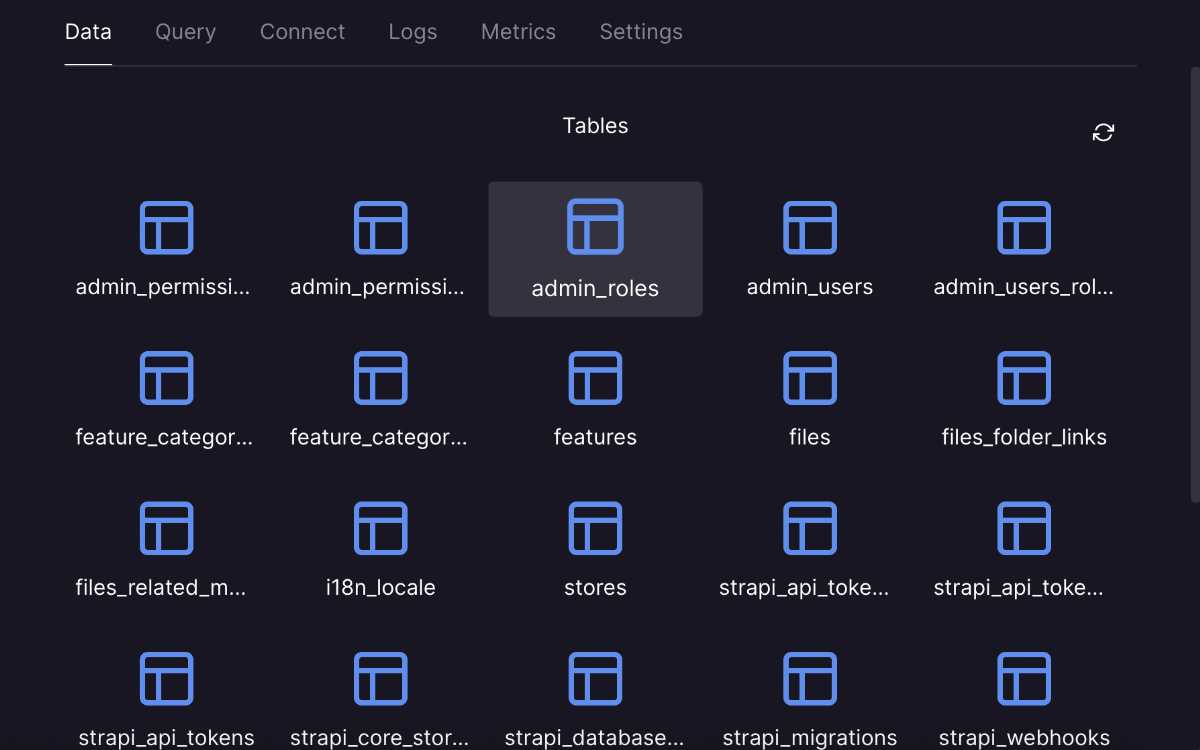
それではちょっと中身を覗いてみましょう。
まだ何も入っていない空っぽの状態になっています。

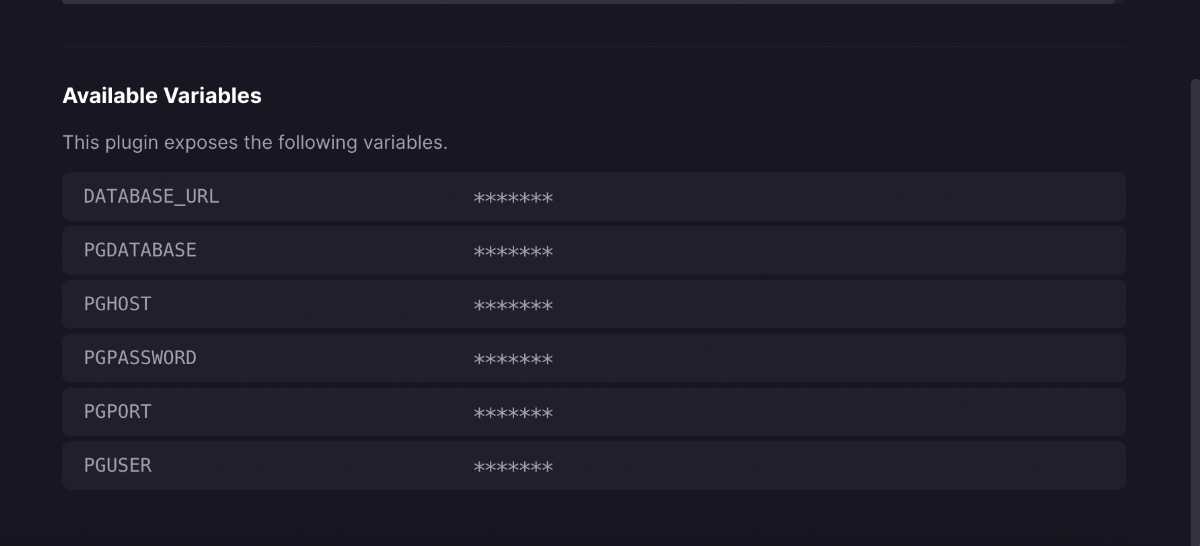
先ほどの環境変数のところに設定する値は「Connect」のところにあります。
そこにある「Available Variables」にまとめられているので、ここからコピペーして先ほどの環境変数のところに設定しておきましょう!

DB のところはこれだけで大丈夫です。
4.Cloudinary の設定

ここもすごく簡単。
GitHub とか Google のアカウントで簡単に設定できます。
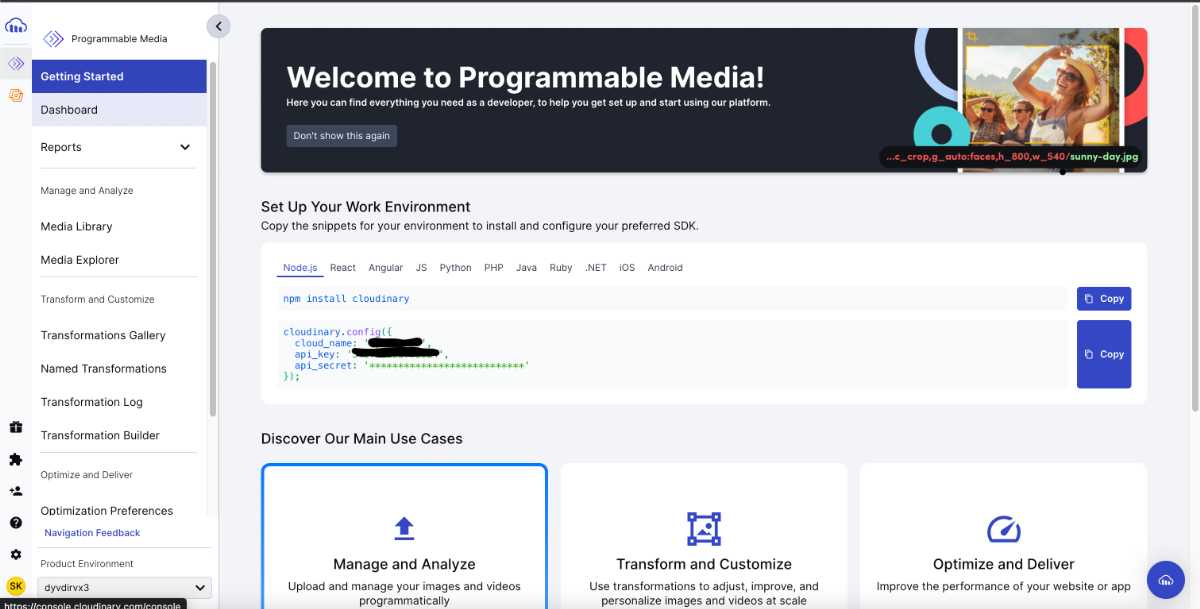
アカウントが作れたらログインして「Getting Started」のページに飛んでください。
すると、いろいろな言語での対応方法が書いてあるのですが、今回はNode.jsでいけます。
すでに設定に必要な環境変数が用意されているので、こちらもコピペして入れておけば大丈夫。

5.ソースコードをいじるよ
一応、ソースコードの方はデプロイできたよーと言っているのですが、DB が機能していないのでソースコードを修正してからビルドし直してあげる必要があります。
具体的に何をやっていくのかというと、以下の 2 点になります。
database.jsの更新- ライブラリの追加
一個ずつ見ていきましょう。
database.js の更新
まず database.js の更新から。
/config/database.jsにある。
何にも触れていないとこんな感じ
const path = require('path')
module.exports = ({ env }) => {
const client = env('DATABASE_CLIENT', 'sqlite')
const connections = {
mysql: {
connection: {
connectionString: env('DATABASE_URL'),
host: env('DATABASE_HOST', 'localhost'),
port: env.int('DATABASE_PORT', 3306),
database: env('DATABASE_NAME', 'strapi'),
user: env('DATABASE_USERNAME', 'strapi'),
password: env('DATABASE_PASSWORD', 'strapi'),
ssl: env.bool('DATABASE_SSL', false) && {
key: env('DATABASE_SSL_KEY', undefined),
cert: env('DATABASE_SSL_CERT', undefined),
ca: env('DATABASE_SSL_CA', undefined),
capath: env('DATABASE_SSL_CAPATH', undefined),
cipher: env('DATABASE_SSL_CIPHER', undefined),
rejectUnauthorized: env.bool(
'DATABASE_SSL_REJECT_UNAUTHORIZED',
true
),
},
},
pool: {
min: env.int('DATABASE_POOL_MIN', 2),
max: env.int('DATABASE_POOL_MAX', 10),
},
},
mysql2: {
connection: {
host: env('DATABASE_HOST', 'localhost'),
port: env.int('DATABASE_PORT', 3306),
database: env('DATABASE_NAME', 'strapi'),
user: env('DATABASE_USERNAME', 'strapi'),
password: env('DATABASE_PASSWORD', 'strapi'),
ssl: env.bool('DATABASE_SSL', false) && {
key: env('DATABASE_SSL_KEY', undefined),
cert: env('DATABASE_SSL_CERT', undefined),
ca: env('DATABASE_SSL_CA', undefined),
capath: env('DATABASE_SSL_CAPATH', undefined),
cipher: env('DATABASE_SSL_CIPHER', undefined),
rejectUnauthorized: env.bool(
'DATABASE_SSL_REJECT_UNAUTHORIZED',
true
),
},
},
pool: {
min: env.int('DATABASE_POOL_MIN', 2),
max: env.int('DATABASE_POOL_MAX', 10),
},
},
postgres: {
connection: {
connectionString: env('DATABASE_URL'),
host: env('DATABASE_HOST', 'localhost'),
port: env.int('DATABASE_PORT', 5432),
database: env('DATABASE_NAME', 'strapi'),
user: env('DATABASE_USERNAME', 'strapi'),
password: env('DATABASE_PASSWORD', 'strapi'),
ssl: env.bool('DATABASE_SSL', false) && {
key: env('DATABASE_SSL_KEY', undefined),
cert: env('DATABASE_SSL_CERT', undefined),
ca: env('DATABASE_SSL_CA', undefined),
capath: env('DATABASE_SSL_CAPATH', undefined),
cipher: env('DATABASE_SSL_CIPHER', undefined),
rejectUnauthorized: env.bool(
'DATABASE_SSL_REJECT_UNAUTHORIZED',
true
),
},
schema: env('DATABASE_SCHEMA', 'public'),
},
pool: {
min: env.int('DATABASE_POOL_MIN', 2),
max: env.int('DATABASE_POOL_MAX', 10),
},
},
sqlite: {
connection: {
filename: path.join(
__dirname,
'..',
env('DATABASE_FILENAME', 'data.db')
),
},
useNullAsDefault: true,
},
}
return {
connection: {
client,
...connections[client],
acquireConnectionTimeout: env.int('DATABASE_CONNECTION_TIMEOUT', 60000),
},
}
}
複数対応できるように用意されているみたいだけれど、sqliteで管理されているので、これをPostgresSQLで管理できように対応する必要があるのと、Railway で設定した環境変数名を異なるのでその辺もあわせておく必要があります。
こんな感じで書き換えます。
module.exports = ({ env }) => ({
connection: {
client: 'postgres',
connection: {
host: env('PGHOST', '127.0.0.1'),
port: env.int('PGPORT', 5432),
database: env('PGDATABASE', 'strapi'),
user: env('PGUSER', 'strapi'),
password: env('PGPASSWORD', 'password'),
ssl: env.bool(true),
},
pool: { min: 0 },
},
})
database.js はこれで安心。
ライブラリの追加
それではライブラリの追加もやっていきます。
package.json でこの状態から
"dependencies": {
"@strapi/strapi": "4.9.2",
"@strapi/plugin-users-permissions": "4.9.2",
"@strapi/plugin-i18n": "4.9.2",
"better-sqlite3": "8.0.1"
},
こうします。
"dependencies": {
"@strapi/strapi": "^4.9.2",
"@strapi/plugin-users-permissions": "4.9.2",
"@strapi/plugin-i18n": "4.9.2",
"@strapi/utils": "^4.11.2", //Strapi パッケージ間の共有ユーティリティ
"@strapi/provider-upload-cloudinary": "^4.11.2", // cloudinary対応
"pg": "^8.11.0" // postgreSQL対応
},
これで push したらこんな感じで Railway の DB の方でもいろいろ上がってきているのが確認できると思います!

参考
- Deploy Strapi
- railwayapp-templates
- How to create and deploy a Strapi project on Railway
- Strapi を Railway.app でホスティングする【無料でヘッドレス CMS を使う】
さいごに
あんまり日本語の情報が多くなくて苦労したので、この記事が Strapi を Railway でホスティングしたいという方のお役に立てたら嬉しいです!
もしうまくいかなかったら、私に聞いてみてもらってもいいですが、参考にテンプレートからいけるやり方や GitHub のソースコードも貼り付けておいたので、よかったら見てみてください。